 Когда мы делаем Web-проект, нам довольно часто необходимы кнопки/значки/иконки, чтобы показать такие команды, как добавить, удалить, редактировать и прочие. С приходом Web 2.0, использование значков/иконок и 3D стиля стало очень популярно. В этом уроке по фотошопу, мы научимся, как создать очень простой и очень красивый 3D-эффект, который будет использоваться в любой кнопке и иконке или элементах, которые требуют некоторой глубины.
Когда мы делаем Web-проект, нам довольно часто необходимы кнопки/значки/иконки, чтобы показать такие команды, как добавить, удалить, редактировать и прочие. С приходом Web 2.0, использование значков/иконок и 3D стиля стало очень популярно. В этом уроке по фотошопу, мы научимся, как создать очень простой и очень красивый 3D-эффект, который будет использоваться в любой кнопке и иконке или элементах, которые требуют некоторой глубины.
Шаг 1
Создайте новый документ и выберите Ellipse Tool (U). Не имеет значения, какой цвет вы используете, поскольку он будет заменен позже стилем слоя.

Шаг 2
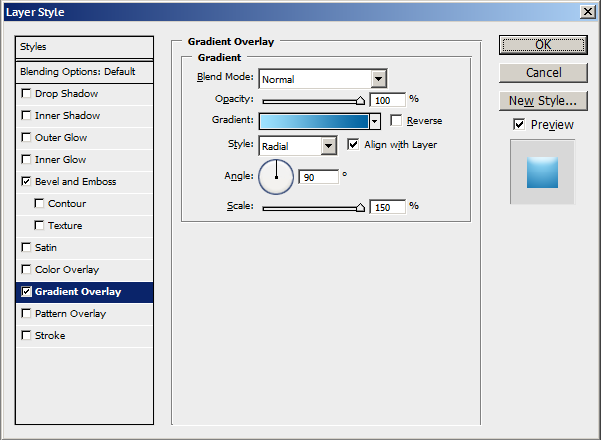
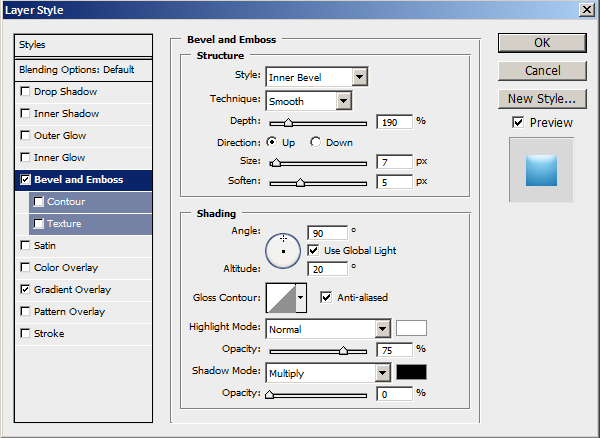
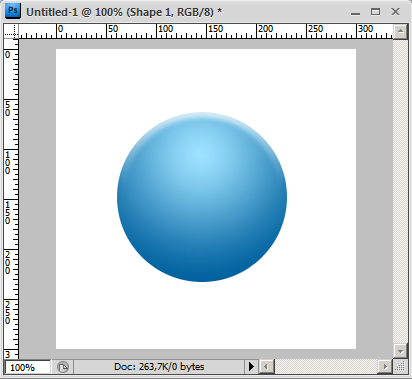
Дважды щелкните на слое с эллипсом, чтобы открыть диалоговое окно Layer Style. Затем выберите Gradient Overlay и используйте градиент с синим #00619f и светлым #9ee2ff оттенком синего цвета. Используйте типа заливки Radial. Затем добавьте эффект Bevel and Emboss, как на скриншотах.



Совет: переместите градиент ближе к верхней части круга. Для этого в открытом окне Layer Style выберете вкладку Gradient Overlay, нажмите и удерживайте кнопку мыши и начните перемещать градиент.
Шаг 3
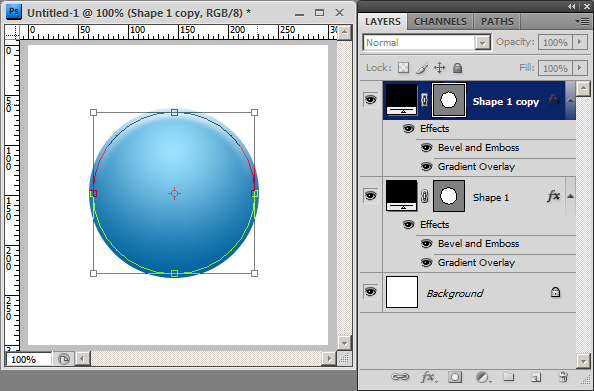
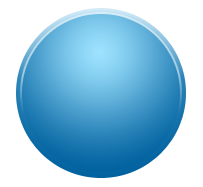
Продублируем слой с кругом и изменим его размер, чтобы сделать его немного меньше, как на скриншоте, для этого нажимаем Ctrl-T и удерживая клавиши Alt+Shift тянем за край выделения немного вниз.

Шаг 4
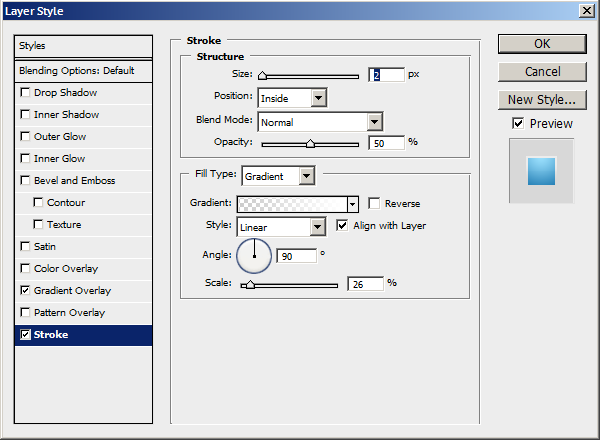
Дважды щелкните на новом слое, чтобы открыть диалоговое окно Layer Styles. Отмените предыдущий эффект Bevel and Emboss. Теперь выберите Stroke и тип заливки выберите Gradient. Цвет выберите белый с обоих концов градиента и изменения непрозрачность до 0% вначале и 100% в конце.


Шаг 5
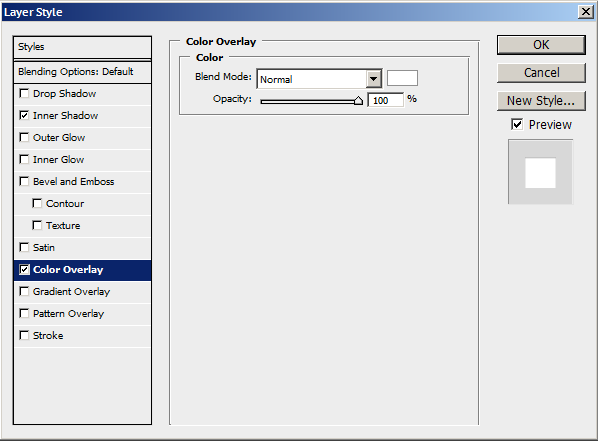
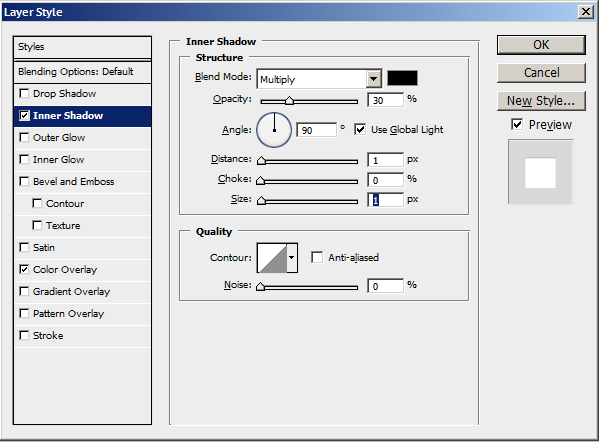
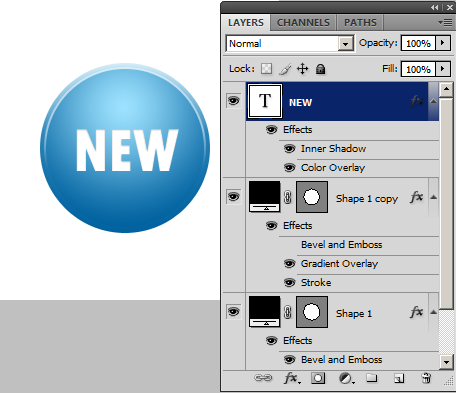
Выберите Horizontal Type Tool (T) и создайте текстовый слой. Убедитесь в том, что этот слой самый верхний. Теперь откройте окно стилей слоя и изменения Color Overlay до белого, выберите Inner Shadow и использовать параметры, как на скриншоте.




Шаг 6
Сгруппируем три слоя и назовем группу синий круг.
Шаг 7
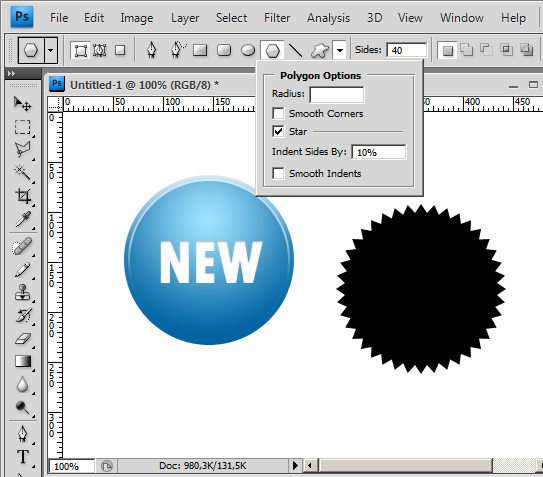
Выберите Polygon Tool (U) и изменить некоторые параметры, как показано ниже, чтобы создать звезду. Продублируйте слой и измените его размер, как мы делали на шаге 3.


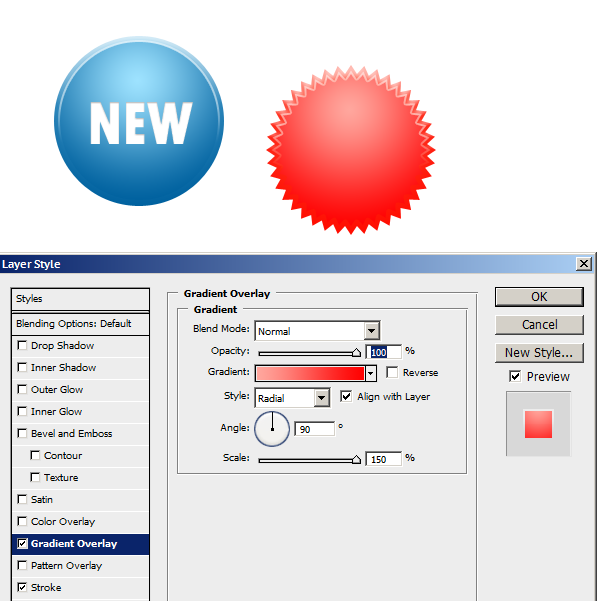
Вместо того, чтобы снова применять отдельные стили слоя, просто скопируем стили из предыдущих значков которые мы создали и вставим их в наш новый слой. Для этого, выберите слой, стиль из которго Вы хотите скопировать, щелкните правой кнопкой мыши и выберите Copy Layer Style. Затем выберите слой, к которому вы хотите применить стиль, щелкните правой кнопкой мыши и выберите Paste Layer Styles.
Единственное, что нам придется менять, это градиент цвета — Gradient Overlay.

Заключение
Это один из самых простых способов создать красивый 3D стиль Web 2.0 кнопки в фотошопе. Вы можете изменить некоторые настройки, такие как stroke’s или gradient color для создания различных 3D стилей.
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование