 В данном уроке по фотошопу мы рассмотрим с вами как довольно просто создать симпатичный современный футер для сайта. Футер или нижний колонтитул, или подвал, это нижняя часть сайта где как правило отображается информация о правообладателях, телефоны и прочие данные. И так приступим!
В данном уроке по фотошопу мы рассмотрим с вами как довольно просто создать симпатичный современный футер для сайта. Футер или нижний колонтитул, или подвал, это нижняя часть сайта где как правило отображается информация о правообладателях, телефоны и прочие данные. И так приступим!
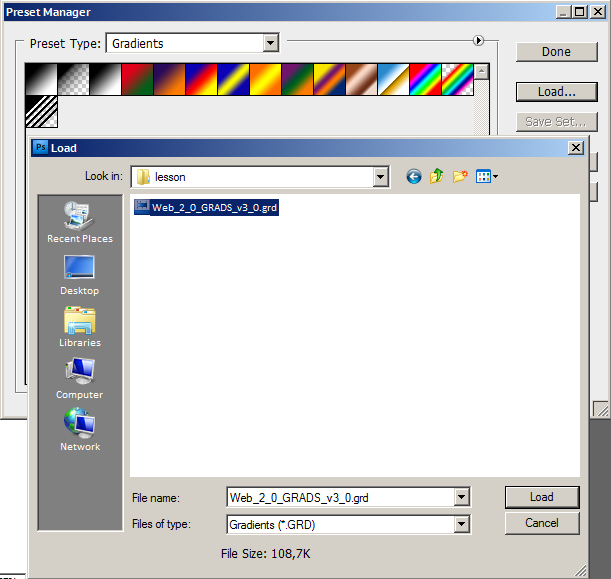
1. Характерной чертой стиля WEB 2.0 являются градиенты в шапке и подвале (header и footer). В нашем уроке photoshop, чтобы создать красивый WEB 2.0 футер, мы будем использовать готовый красивый пак градиентов от сайта Deziner Folio. Скачайте его отсюда.
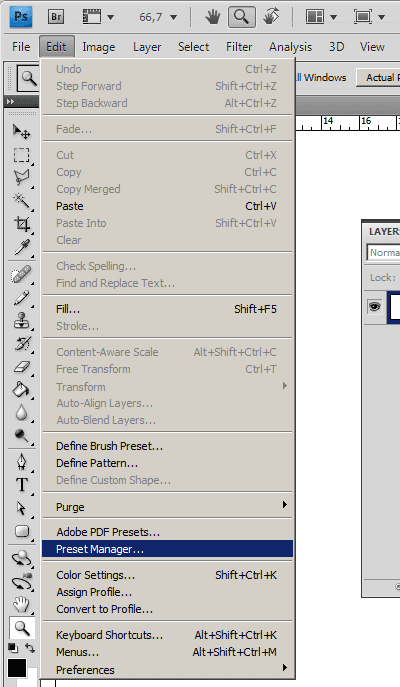
После заходим в меню Edit -> Preset Manager, выбираем из выпадающего списка Gradients, и жмем кнопку load.
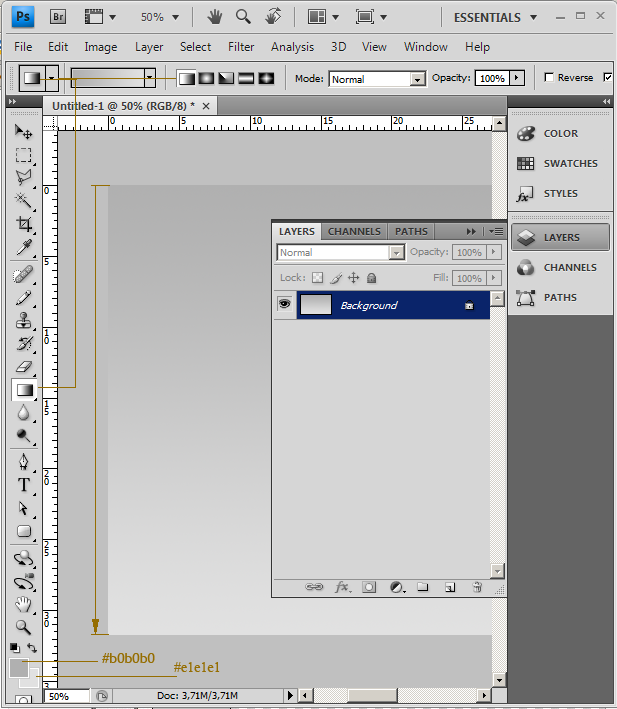
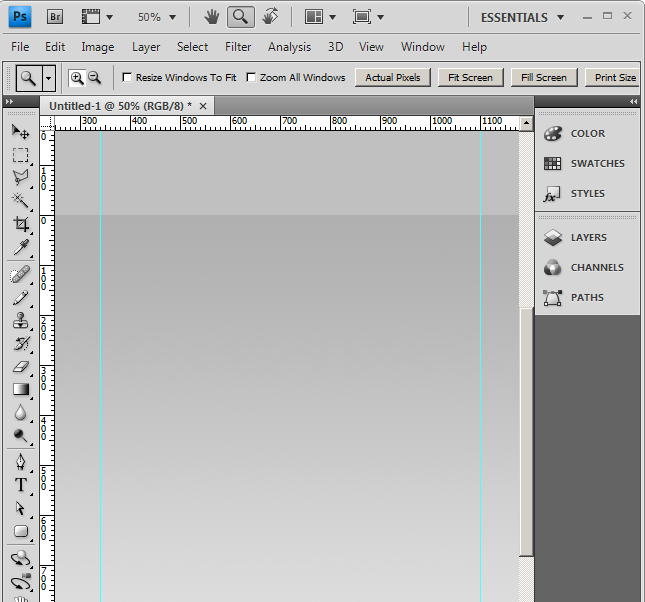
2. Создаем новый файл. Зададим размеры 1440px x 900px. Зальем все градиентом от #b0b0b0 до #e1e1e1. Зажмем клавишу shift и проведем градиент от самого верха до низа.
3. В Web-дизайне можно использовать как резиновый макет, так и фиксированной ширины. Допустим, у нас будет макет фиксированной ширины. Что бы сайт вписался в мониторы с разрешением 800х600px, зададим ширину нашему слою 800px x 600px.
4. Хотя мы решили, что наш футер будет фиксированной ширины, мы хотели бы, чтобы нижний колонтитул был растянут по всей ширине страницы и заполнил оставшуюся область. Для этого мы будем использовать шаблон (pattern), сделанный в Photoshop для имитации металлической пластины. Используйте данный pattern – ![]() . Откройте изображение в Photoshop и перейдите к Edit -> Define Pattern и выберете название для шаблона.
. Откройте изображение в Photoshop и перейдите к Edit -> Define Pattern и выберете название для шаблона.
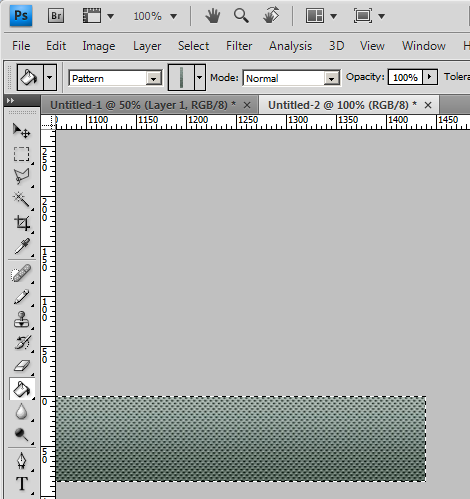
Теперь создайте новый файл с параметрами 1440px по ширине и 86px по высоте, и перейдите к Edit -> Fill, выберете pattern, который мы только что загрузили. Выделите все (Ctrl + А для PC и Apple + А для Mac), а затем вырежем и вставим изображение в нижнюю часть нашего первого документа. Вот что у нас получится.
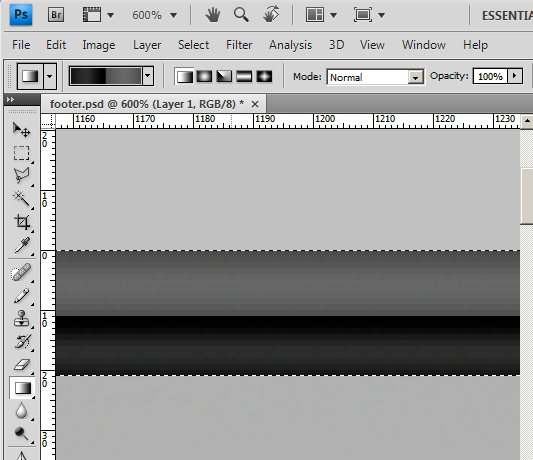
5. Теперь пришло время воспользоваться нашим градиентом из первого шага. Создайте новый слой и создайте прямоугольник, используя инструмент Marquee Tool (M) со 100% ширины документа и 21px по высоте. Теперь выберите Gradient Tool (G) и выберите “прохладный” градиент. Например “Black 5 – Gloss ” из нашего пака. Теперь переместите инструмент градиента вертикально снизу вверх удерживая “SHIFT”, чтобы сделать это ровно.
Переместите полученный результат в верхнюю часть нашего футера, созданного на шаге 4. Должно получится примерно как на скришоте.
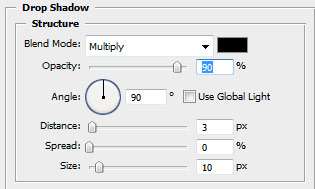
6. Теперь применим к слою, созданным в предыдущем шаге, эффекты стиля тень, как на скриншоте.
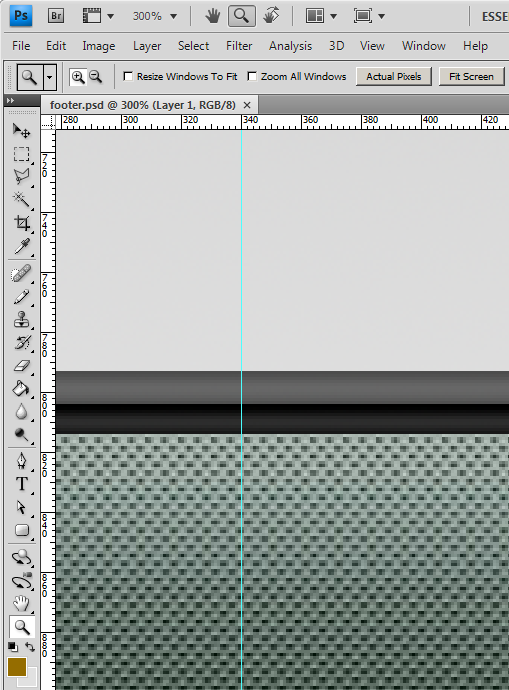
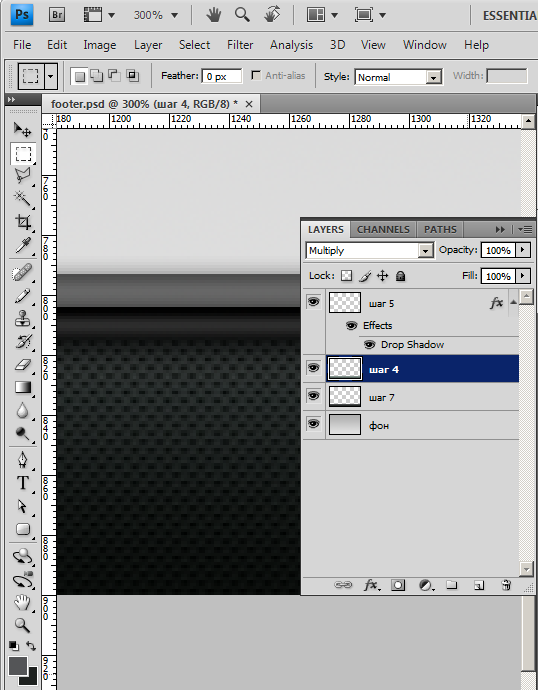
7. Теперь установите основной цвет #545557 и цвет фона #1e211f. Создайте новый слой ниже слоя Шага 4. Используйте Marquee Tool (M), чтобы выбрать содержимое слоя на шаге 4. Встаньте на наш новый слой. Выберите Gradient Tool (G), выберите первый градиент (сочетание основного цвета и цвета фона). Нарисуйте градиент (сверху вниз) удерживая Shift, чтобы получить вертикальный градиент. Теперь перейдем к слою шага 4 и установим режим смешивания этого слоя на Multiply.
8. Теперь создайте новый слой поверх всех других слоев и нарисуйте прямоугольник с закругленными углами по середине между нашими направляющими, выберите цвет #dfdfdf (точный цвет подберите пипеткой, щелкнув на нашем макете так, чтобы верхняя часть прямоугольника слилась с макетом). Щелкните правой кнопкой мыши на слое, щелкните на Blending Options, а затем выберите Drop Shadow для прямоугольника. Затем щелкните правой кнопкой мыши на эффекте слоя и выберите “create layer”. Это позволит разделить тень на отдельный слой.
Теперь у вас есть слой с прямоугольником и слой с тенью, перемещайте и изменяйте размеры тени так, чтобы получился результат как на скриншоте. Вы можете нажать Ctrl-T, чтобы воспользоваться инструментом transform, затем щелкните правой кнопкой мыши и выберите Perspective, потяните верхние два узла навстречу друг другу. Также вы можете перемещать тень вниз и использовать ластик с мягкой кистью, чтобы почистить верхние края.
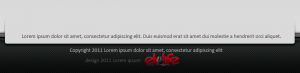
9. В заключении добавим необходимый нам текст или лого.
10. Чтобы получить футер готовый к использованию в HTML, просто удалите текст (текст добавите в HTML), соедините слои и обрежьте фон футера по направляющим по ширине, и сохраните этот файл в jpg или png. Как мы делали фон используя pattern в Photoshop, также в CSS можно размножить фон используя картинку-шаблон. Поэтому обрезаем небольшой кусочек нашего фона и также сохраняем его в jpg или png формате, а затем свойствами CSS мы его размножим.
На этом все!
Источники: tutsplus.com, deviantart.com













 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Отличный не большой, но емкий мануальчик, о том как сделать красивый футер!
Спасибо!