 В этом кратком и простом уроке по фотошопу мы научимся тому, как создать эффект стекла или стеклянного текста с помощью стилей слоя в Photoshop. Фактически в этом примере используются настройки стилей слоя, и нет ничего сложного. Также не забывайте что вы всегда на любом шаге можете изменять настройки в соответствии со своими предпочтениями. Стеклянный текст или поверхность чего-либо должна получиться вполне реалистичной. Давайте начнем!
В этом кратком и простом уроке по фотошопу мы научимся тому, как создать эффект стекла или стеклянного текста с помощью стилей слоя в Photoshop. Фактически в этом примере используются настройки стилей слоя, и нет ничего сложного. Также не забывайте что вы всегда на любом шаге можете изменять настройки в соответствии со своими предпочтениями. Стеклянный текст или поверхность чего-либо должна получиться вполне реалистичной. Давайте начнем!
В этом уроке использовался шрифт The Nautigal, но вы конечно можете использовать похожей по стилистике либо любой какой вам понравится.
Шаг 1
Сначала создайте новый PSD документ, размером 600х400px в режиме RGB, 72 dpi с белым цветом фона. Далее 2 раза кликните на единственном слое, чтобы сделать его редактируемым.
Шаг 2
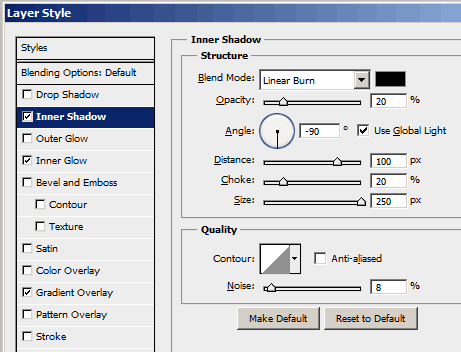
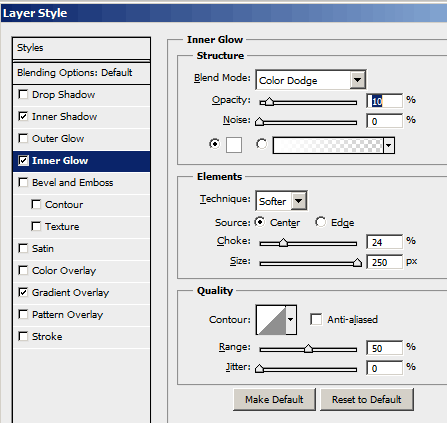
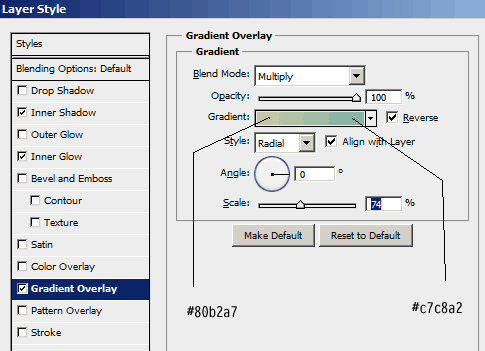
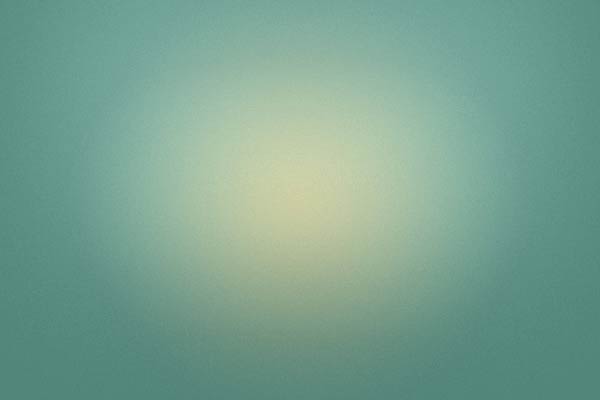
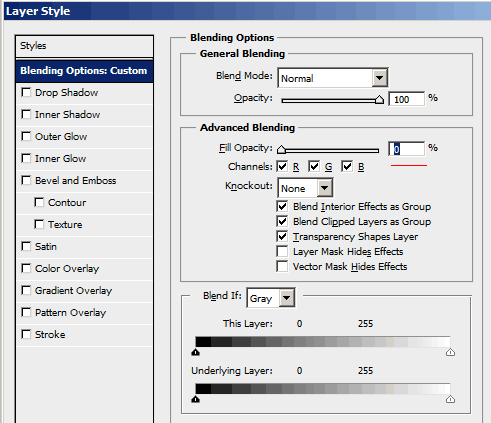
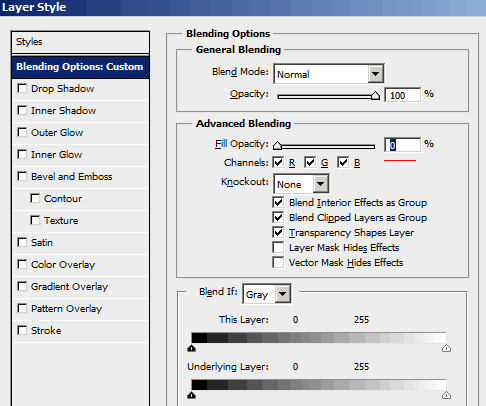
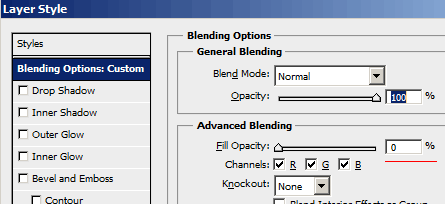
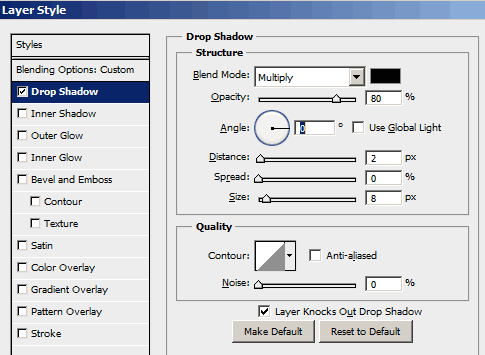
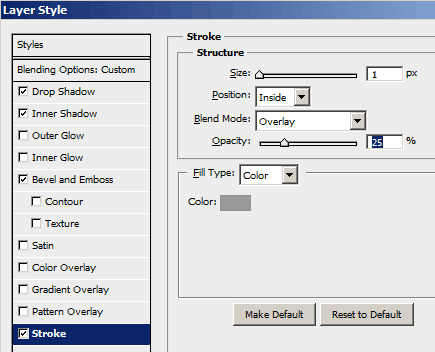
Создадим фон или подложку. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как на скриншотах ниже. Вы также можете получить доступ к свойствам Blending Options двумя быстрыми способами. Первый и самый быстрый способ, дважды щелкните на слой в меню слоев (старайтесь не попадать на имя слоя). Второй способ заключается в клике правой кнопкой мыши на слое в меню слоев и выборе пункта Blending Options. Когда вы закончите со всеми настройками какие показаны ниже, не забудьте нажать “OK”.




Шаг 3
Приступить к созданию первого слоя текста. Теперь мы можем начать делать наш текстовый эффект стекла. Сначала выберите инструмент “текст” и изменить шрифт на The Nautigal, размером около 250 px и сглаживанием “Sharp”. Теперь введите текст расположив его например по центру. Вы можете написать любое слово, я написал “Labdes”.

Шаг 4
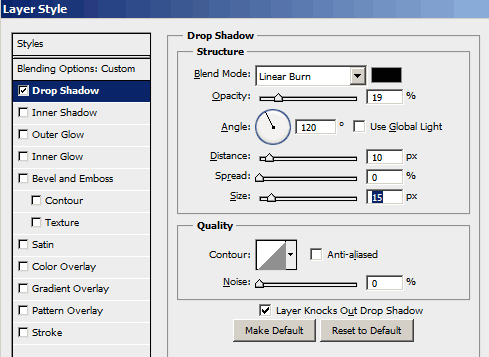
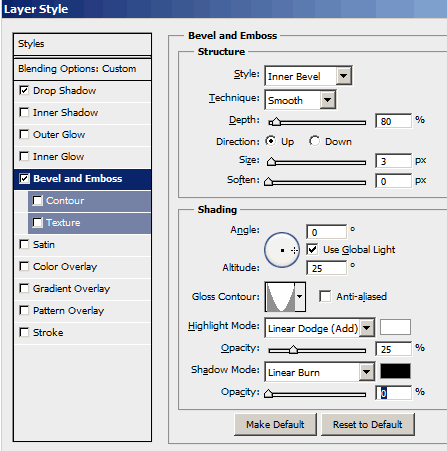
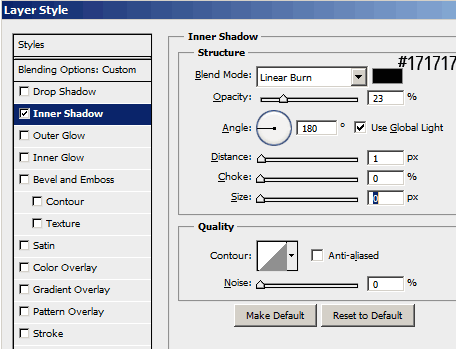
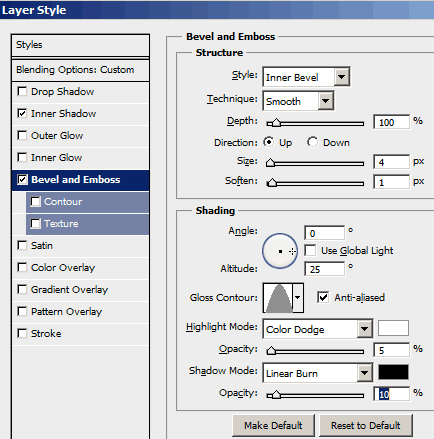
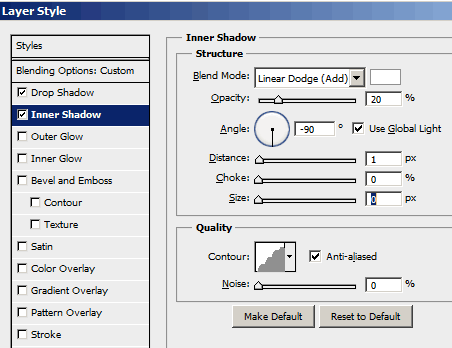
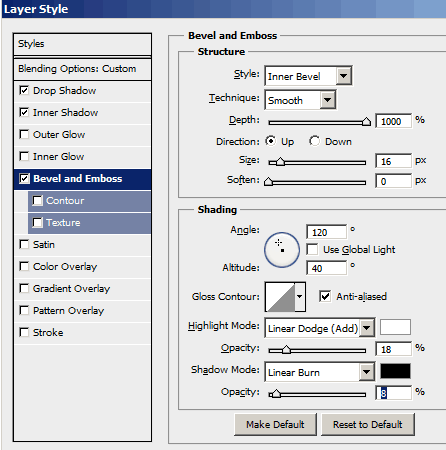
Это первый слой текста из трех, который будет располагаться в нижней части всех текстовых слоев. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как показано ниже.



Шаг 5
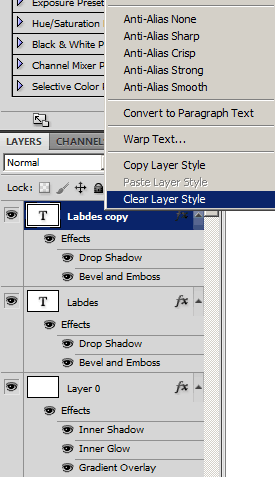
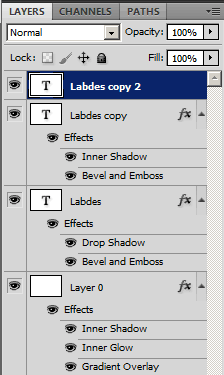
Создание и настройка 2-го слоя из трех нашего будущего стеклянного текста. Дублируем первый слой с текстом. Для этого перетащите первый текстовый слой на значок нового слоя внизу панели слоев. Выберите получившийся новый текстовый слой. Перейдите в меню Layer -> Layer Style -> Очистить стиль слоя, либо кликните правой кнопкой на слое и выберете нужный пункт меню как показано ниже. Наконец перейдем в настройки слоя Layer -> Layer Style -> Blending Options. Этот текстовый слой будет располагаться по середине из наших 3-х текстовых слоев.





Шаг 6
Создание и настройка последнего 3-го слоя стеклянного текста. Мы почти у цели. Теперь нам нужно снова дублировать текстовый слой, на этот раз 2-ой. После этого очистите стиль слоя, как мы делали это на предыдущем шаге. Наконец, перейдем снова в настройки слоя Layer -> Layer Style -> Blending Options и укажем параметры как показано ниже. Этот текстовый слой должен быть наверху из наших 3-х слоев с текстом.







Вот какой очень даже реалистичный эффект стеклянного текста в итоге должен у нас получиться. Напомню еще раз, что вам не обязательно строго выставлять такие-же параметры слоя как показано на скриншотах. Меняйте их на свой вкус чтобы достичь еще более реалистичного эффекта прозрачного стеклянного текста. Также эффект стекла в photoshop можно применить не только к тексту но и как вы наверное догадываетесь к любой фигуре. Надеюсь у вас все получится!
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование