 В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
В интернете можно встретить много уроков по созданию в фотошопе разных красивых эффектов. Особенно модно в последнее время стало добавлять к тексту такие эффекты как тень, блики, сияние, вдавливание и другие.
Сегодня мы начнем урок с создания в photoshop`e приятного и красивого эффекта вдавленного текста с металлическим сиянием.
Шаг 1. Подготовка холста
Создаем новый файл в Photoshop-e (Ctrl + N). Будем использовать полотно размером 600х400px. Размер взят просто так, вы конечно используйте такой какой вам нужен. Применим инструмент “Заливка”и зальем холст серо-синим темным цветом – # 535559.

Шаг 2. Выбор шрифта
Я не долго думая взял шрифт HeliosCondBlack, но вы я думаю подберете для себя более удачные решения.

Шаг 3. Добавление стилей к слою
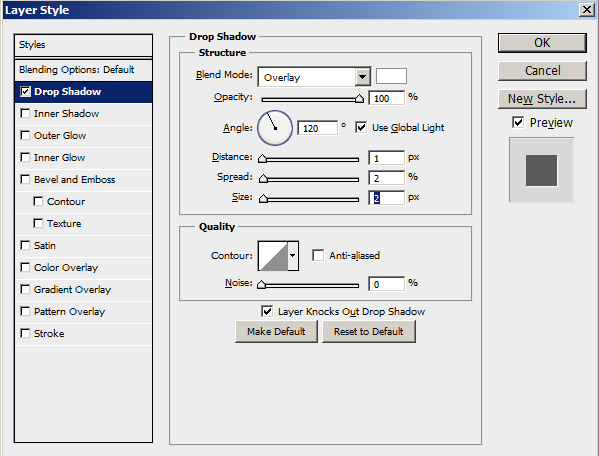
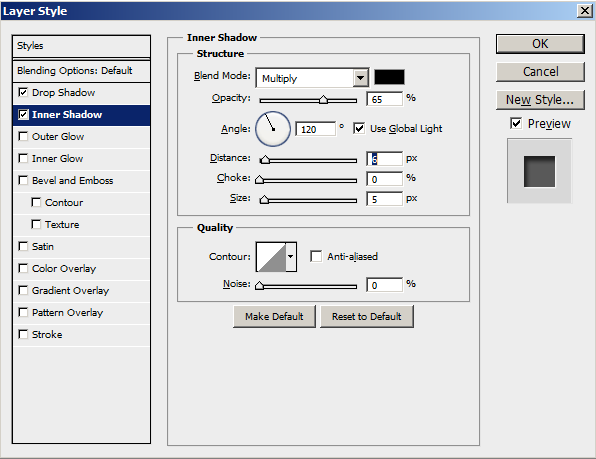
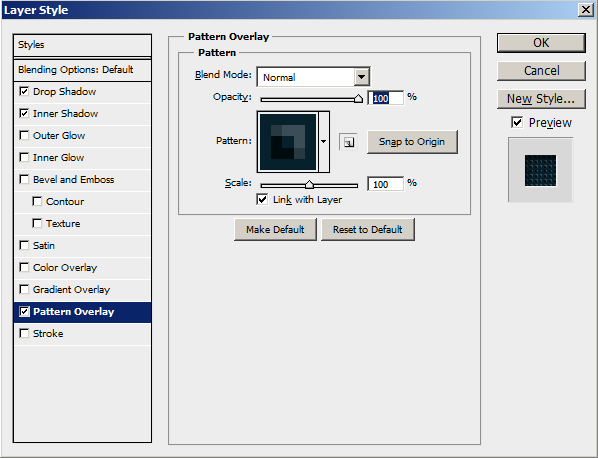
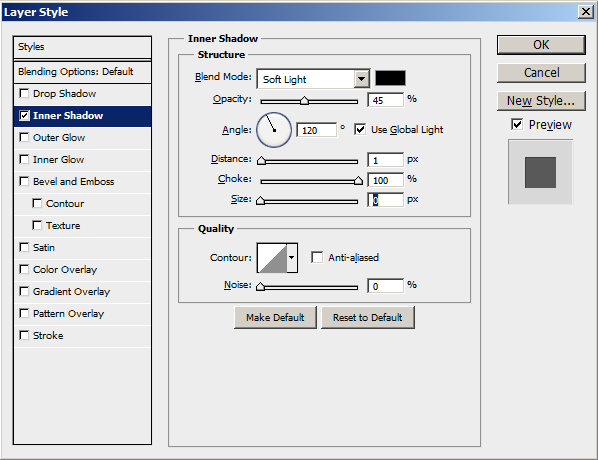
Сейчас, когда выбран наш текстовый слой, перейдите в меню Layer -> Layer Styles, и примените следующие настройки:


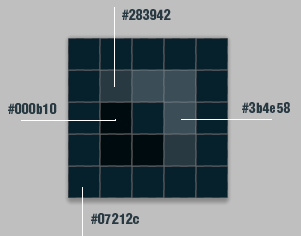
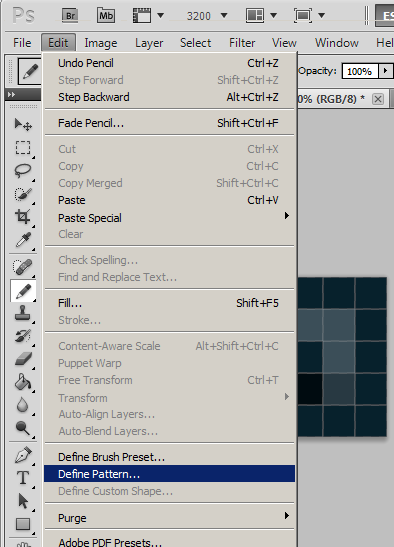
Теперь разберемся с текстурой фона. Мы будем использовать образец, который мы создадим сами. Нарисуем квадратик 5х5px, максимально увеличим его масштаб и закрасим карандашиком клетки цветами как показано ниже. Определим наш квадратик как pattern:



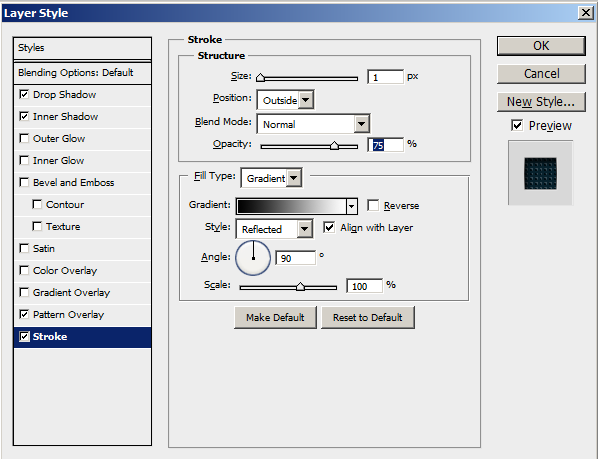
И наконец, мы добавим 1px обводку, в Gradient Overlay, чтобы сделать текст более вдавленным.

На данный момент это то, что должно у нас получится. Если ваш результат отличается от того, что вы здесь видите, вернитесь и проверьте все настройки стилей слоя. Если вы делали все правильно, то вы не должны иметь никаких проблем.
Шаг 4. Добавление глубины на холсте
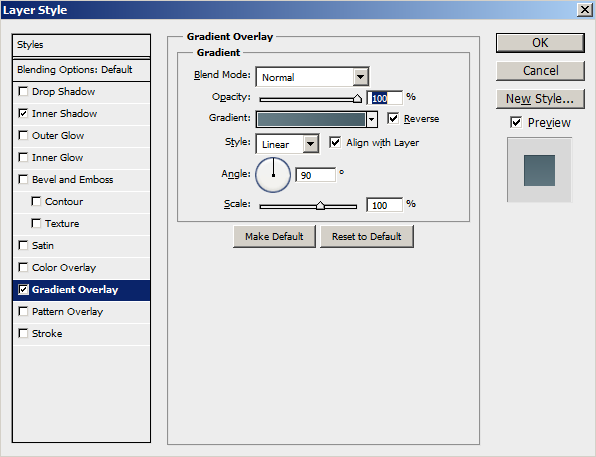
Сейчас идет эпоха Web 2.0 и плоский холст может разрушить любой эффект, какой бы красивой он ни был, так что если мы хотим, чтобы наши эффекты для текста выглядели достойно, они должны иметь некоторую глубину. Поэтому вернемся к слою с холстом (background) (чтобы его разблокировать, просто дважды щелкните по нему на палитре слоев, и нажмите кнопку ОК). Перейдите в Layer -> Layer Styles, и примените следующие настройки:


Для градиента, используйте следующие цвета:
1. # 667c85 голубой
2. # 475e68 темно-синий
Шаг 5. Добавление блеска
Нажмите “Ctrl” и кликните на слой с текстом в палитре слоев Photoshop, таким образом будет выделен текст.

Создайте новый слой поверх всех. Используйте инструмент заливка градиентом – от белого к прозрачному, проведите линию от верхней части текста к нижней, это добавит градиент тексту.
Воспользуемся инструментом эллиптическое лассо, чтобы нарисовать эллипс, как вы можете увидеть на рисунке ниже:

Перейдите в меню Select -> Inverse, чтобы инвертировать выделение и нажмите “Удалить” для удаления остального градиента. Это оставит блеск только на верхней части текста:

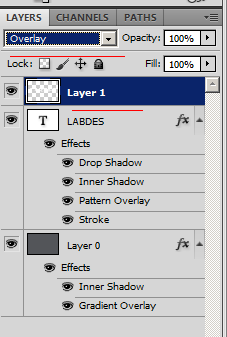
Теперь, чтобы придать ему хороший и металлический блеск, установите прозрачность слоя на “Overlay”:

Создайте новый слой поверх остальных. Используйте Brush Tool, выберите кисть размером 30px с мягкими краями, и используя белый цвет, случайно сделаем несколько точек по краям текста.
Установите Fill Opacity точки до 70%. Переключите режим “Normal ” на “Overlay”.
Совет: применяйте только точки, где обводка текста выделяется белым, это повысит световой эффект.
Если вы делали все верно, должно получится следующее:

Мы пойдем дальше и добавим еще несколько световых штрихов различными кистями, тут главное не переусердствовать, потому что лучше иметь меньше блеска чем слишком много.
Я надеюсь, вам понравился этот урок по созданию красивого эффекта для текста, не забудьте также посмотреть другие наши уроки по Photoshop.
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование