
Перед вами еще один урок о том, как в photoshop создать очень интересный текстовый эффект радуги.
Начнем с начала! Прежде всего вы должны создать новый документ размером 500 × 500 пикселей и залить наш новый холст черным цветом.
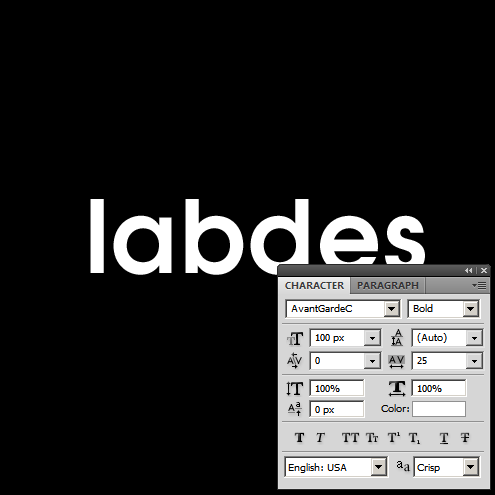
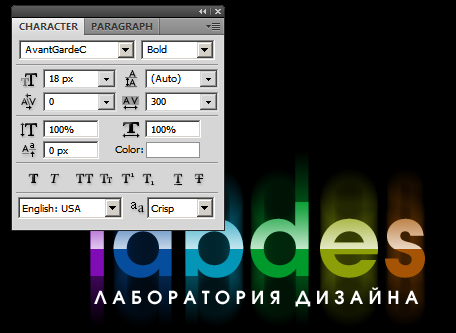
После этого используем инструмент Horizontal Type Tool (T), чтобы добавить текстовую строку с любым цветом (я предпочитаю использовать белый цвет) в середине холста. Шрифт, который для этого урока пусть будет AvantGarde Md BT. Установите следующие настройки для вашего текста:

Отлично, теперь используем Layer -> Rasterize -> Type для растеризации слоя. Затем выберем Rectangular Marquee Tool, чтобы создать выделение как на картинке ниже инажмите Ctrl + Shift + J, чтобы вырезать выбранную букву и вставить ее на новый слой.

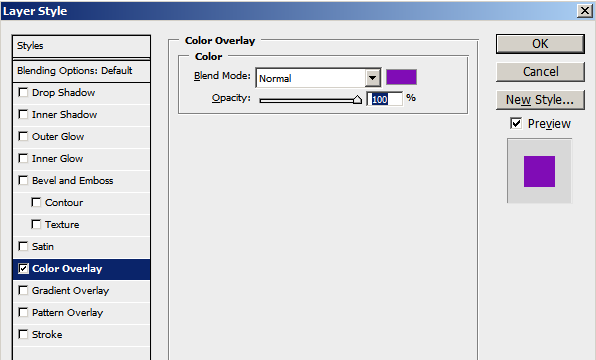
После этого примените к новому слою Color Overlay с цветом #800cb6:


Теперь у нас получится что-то вроде этого:

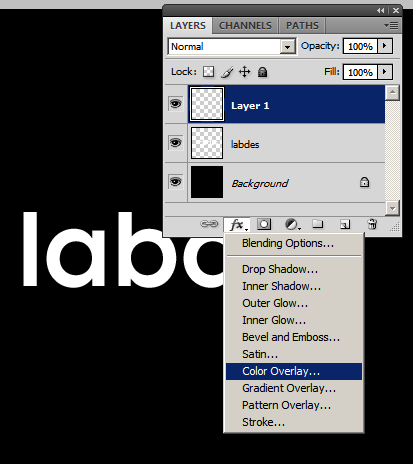
Хорошо, вернемся к слою с текстом и вырежем каждую букву в отдельный слой таким же образом. Применим вышеуказанный эффект слоя к каждой букве. Используйте следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09 и #a55405.

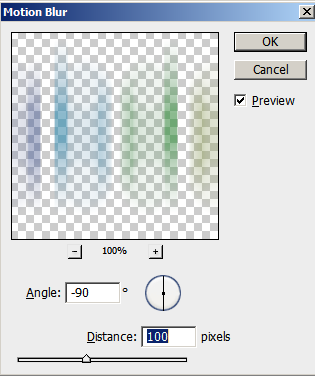
После этого соедините все буквы в один слой выделив нужные слои и нажав Ctrl+E, и нажмите Ctrl + J, чтобы дублировать получившийся текущий слой. К нижнему оригинальному слою примените Filter -> Blur -> Motion Blur с такими настройками:

Получится примерно такой эффект:

Чтож, выглядит хорошо, Продолжаем создавать эффект. Перейти на верхний слой и используйте Select -> Load Selection (или удерживая Ctrl кликните по значку слоя), чтобы загрузить выделение нашей текстовой строки. Теперь, используйте Rectangular Marquee Tool и удерживайте кнопку Alt, чтобы отрезать нижнюю часть выделения. Заливаем выделенную область белым прозрачным градиентом.


Отлично, мы почти у цели! Снимаем выделение с помощью Ctrl + D и использовать Horizontal Type Tool снова, чтобы добавить еще одну строку текста. Применим следующие параметры текста для текущего слоя с текстом:

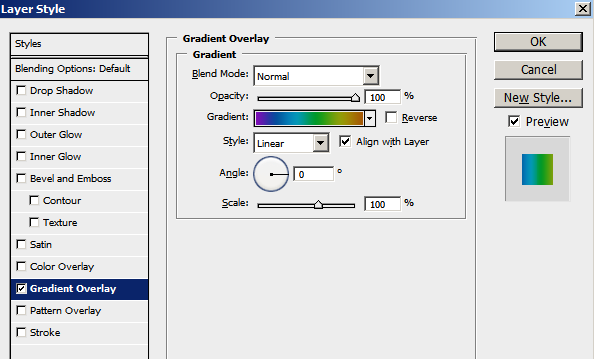
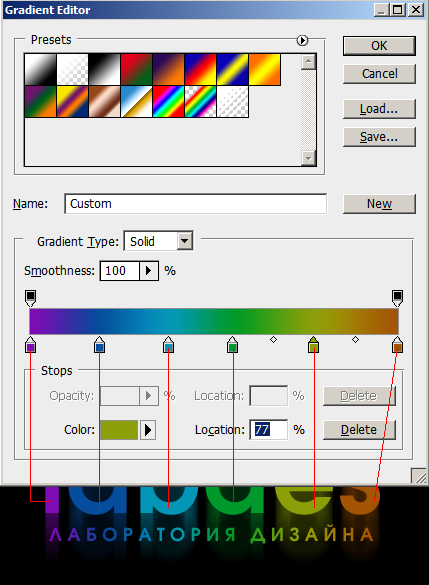
Затем примените к новому текстовому слою эффект Gradient Overlay: Разноцветный градиент сделать просто, щелкайте на шкале примерно в том месте где у вас находится буква и выбирайте цвет кликая по данной буковке:


Ну, я думаю что данный урок по фотошопу по созданию текстового эффекта в виде радуги мы закончили. У нас получился интересный текстовый эффект радуги, который вы можете использовать в своих грандиозных замыслах. Спасибо Вам за чтение этого урока, я надеюсь, вам понравилось!

 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование