 В этом уроке, мы с вами увидим, как в фотошопе создать глянцевый и блестящий текстовый эффект. Мы будем использовать простые методы смешивания (blending) и эффекты стиля слоя. Урок может показаться большим и не понятным, но на самом деле если вы решите его пройти, то убедитесь что все очень просто!
В этом уроке, мы с вами увидим, как в фотошопе создать глянцевый и блестящий текстовый эффект. Мы будем использовать простые методы смешивания (blending) и эффекты стиля слоя. Урок может показаться большим и не понятным, но на самом деле если вы решите его пройти, то убедитесь что все очень просто!
Кое-какие приемы работы мы с вами также рассматривали в уроке по фотошопу Как сделать стильный сияющий текст в фотошопе. Создать такой глянцевый блестящий текст иногда необходимо для рекламных макетов, или например, для имитации текста на красном дереве, или оформить перламутровый эффект на объекте для акцентирования внимания и для многих других целей. И так, цель поставлена, давайте приступим, тем более, что сами вы увидите, что этот урок по фотошопу для новичков на самом деле действительно простой!
Создайте новый документ Photoshop 1024 х 768 px. Настройки, которые мы будем применять отлично выглядят при размере шрифта примерно 220px (240px для заглавной буквы). Если вы используете другой шрифт, попробуйте поэксперементировать с настройками. Вы можете изменить конечный размер изображения без потери эффектов после слияния (Flatten) всех слоев.
Для создания фона, создайте новый слой и залейте его любым цветом.
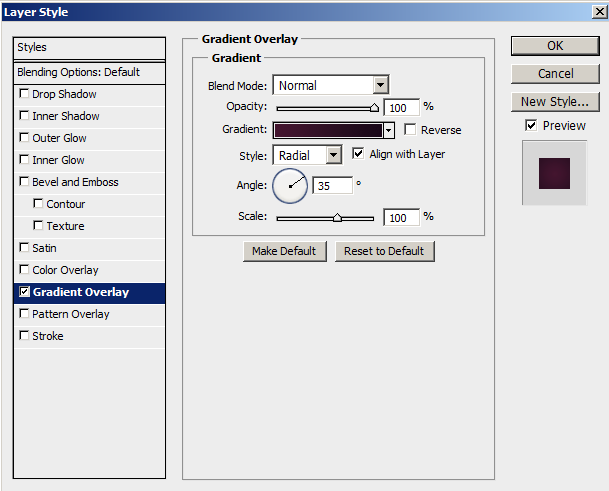
Примените следующий Radial Gradient Overlay эффект к этому слою. Используйте для градиента цвета #3b0f2c и #130010

Создайте новый пустой слой выше фона с градиентом. На нем мы разместим шаблон с линиями.
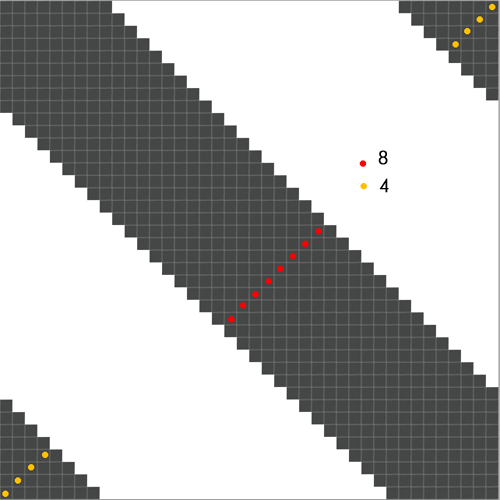
Сделаем его самостоятельно. Для этого создадим новый документ размерами 40х40px, увеличим максимально полотно и начнем рисовать диагональные линии. Линия в центре должна получиться шириной 8 пикселей, по краям должны быть треугольники с вершиной по 4px.

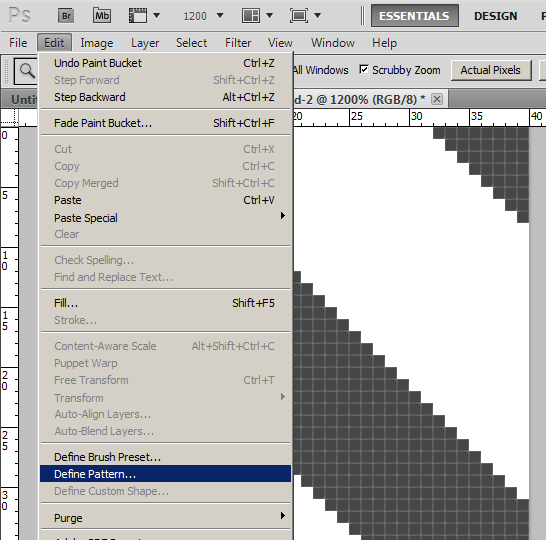
Определим нашу заготовку как pattern.

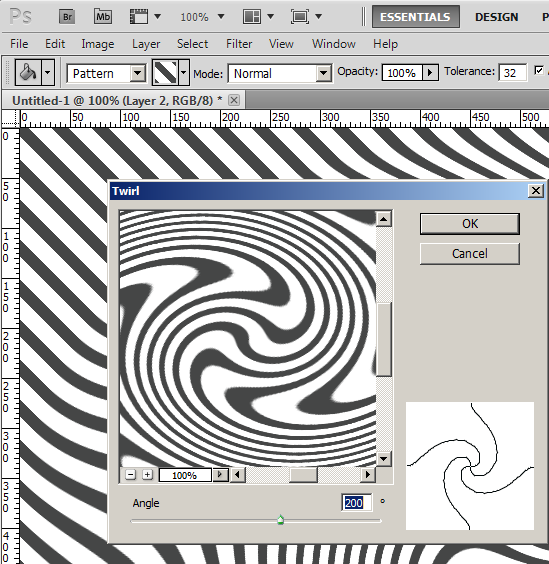
Применяем Filter> Distort> Twirl> 200 °.

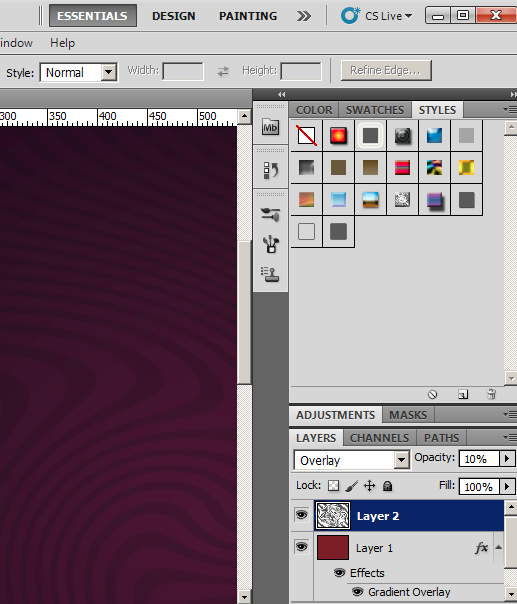
Выберем режим наложения Overlay и выставим ползунок прозрачности на 10%.

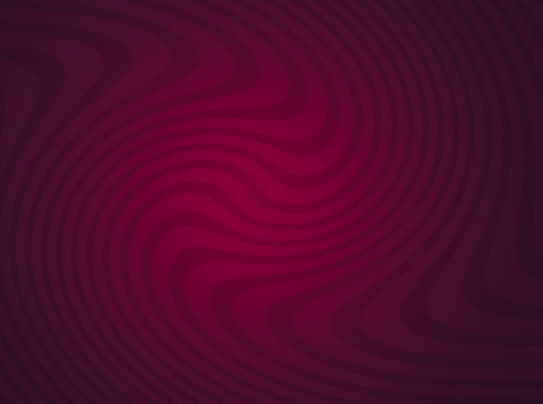
Создайте новый пустой слой и нарисуйте большое пятно цветом # ff0096, используя мягкую круглую кисть с диаметром 500 пикселей в центре композиции. Режим выставим также Overlay.

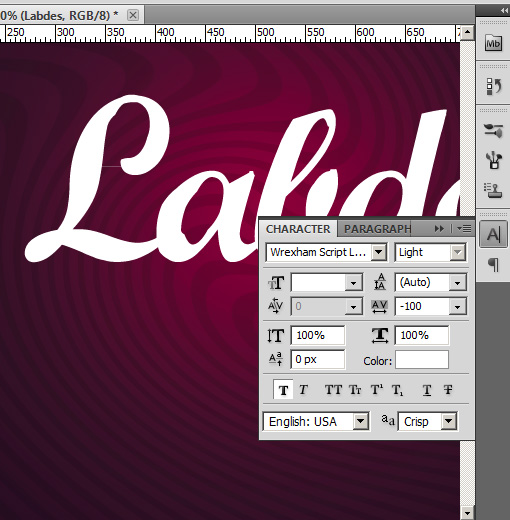
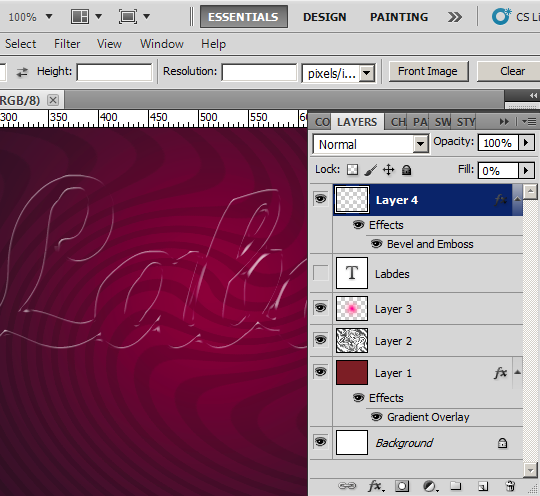
Введите текст, я использовал шрифт Wrexham Script Light, размером шрифта 220px и 240px для заглавной буквы.

Загрузите выделение для текстового слоя – Меню> Select> Load Selection (или зажав Ctrl щелкните по значку текстового слоя). Сделайте текстовый слой невидимым.
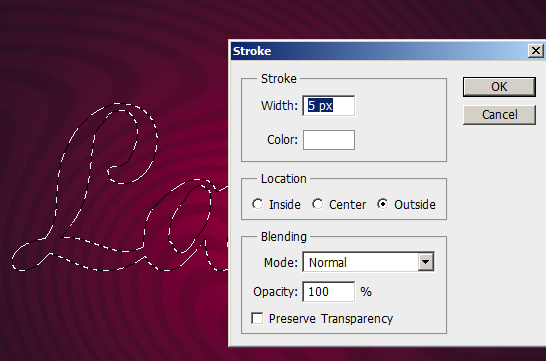
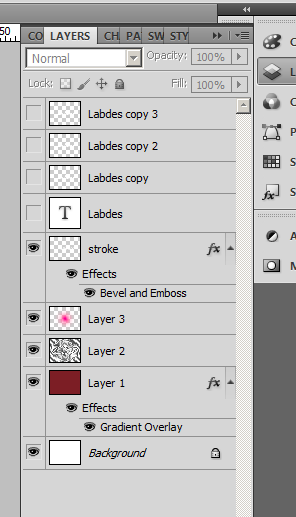
Сохраним контур: создайте новый пустой слой, выберите Меню> Edit> Stroke. Создайте внешнюю обводку (Stroke) шириной ~5px.

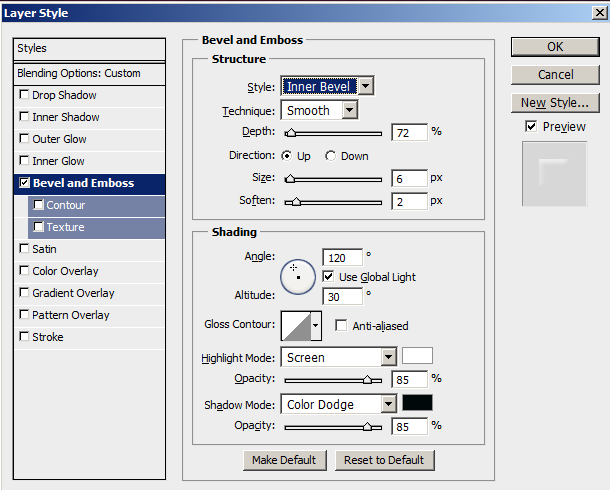
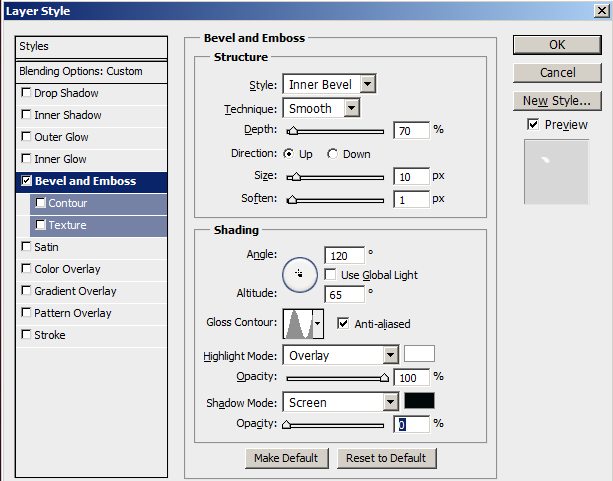
Сделайте прозрачность заливки Fill = 0% и примените к обводке следующие эффекты слоя Bevel and Emboss.



Вернемся на текстовый слой и продублируем его 3 раза. Растеризуйте каждый дубликат (правая кнопка мыши по слою и выберите> Rasterize). Расположите дубликаты выше слоя с обводкой.

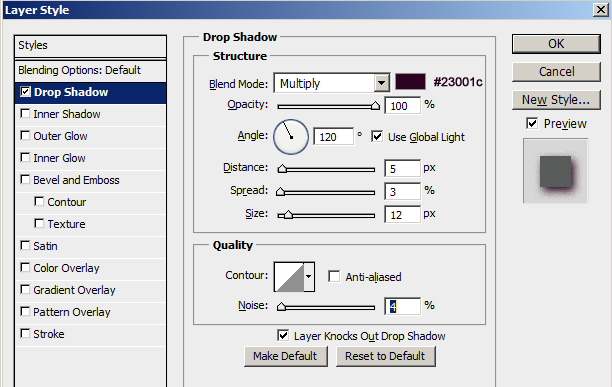
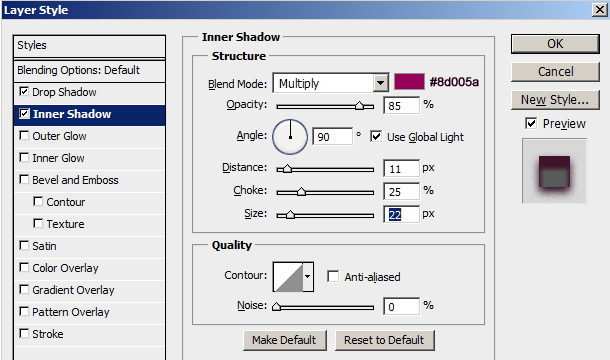
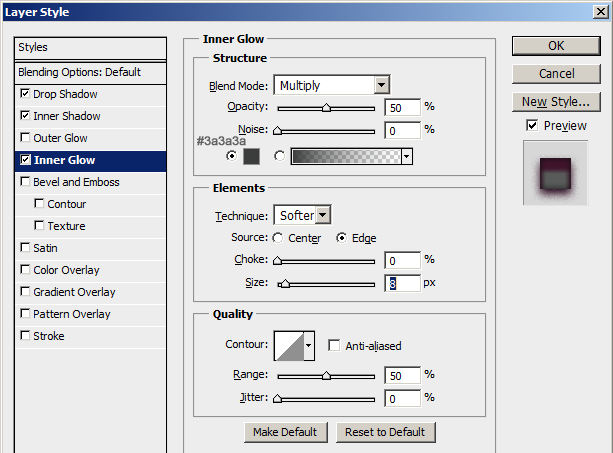
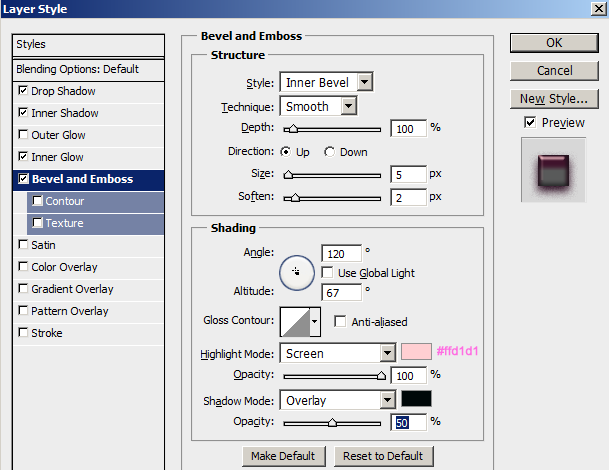
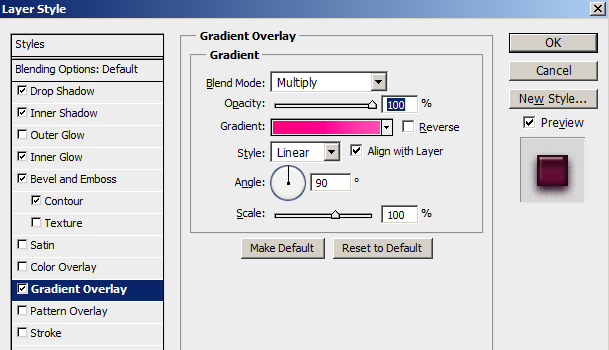
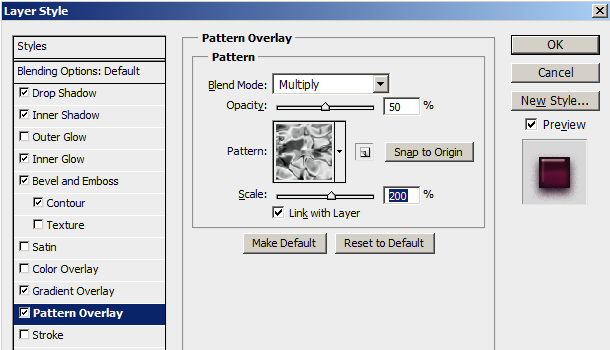
Включим видимость и применим следующие свойства слоя к первой копии текстового слоя:







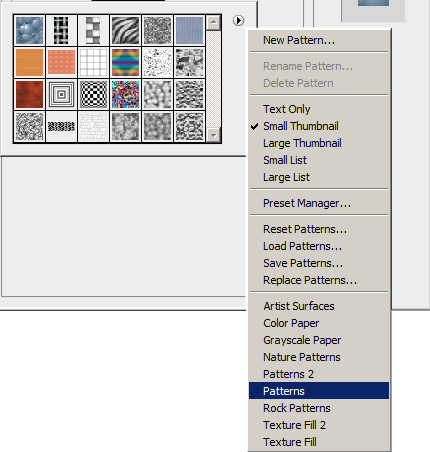
Для наложения эффекта Pattern Overlay нужно выбрать pattern Satin, который можно найти во вкладке pattern, но находится он не в основном меню, его надо подгрузить из набора, который есть в составе Photoshop. Называется набор, в котором он находится, также просто “pattern”.


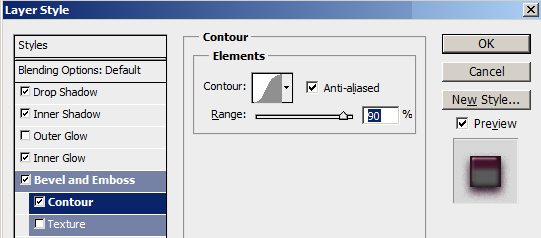
Включим видимость и применим следующие эффекты слоя Apply Bevel и Emboss layer и установите заливку Fill 0% ко второй копии текстового слоя.

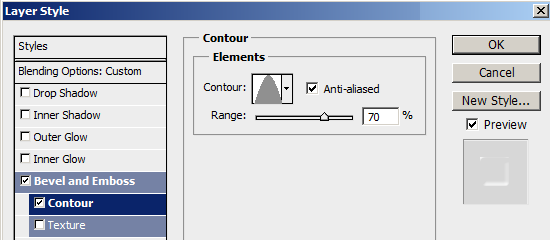
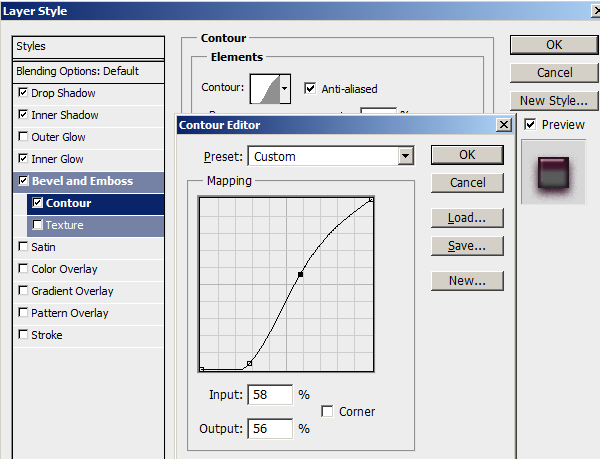
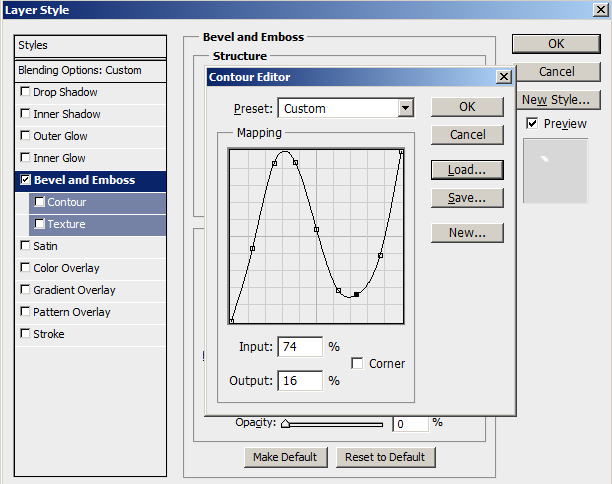
Подправим немного контур

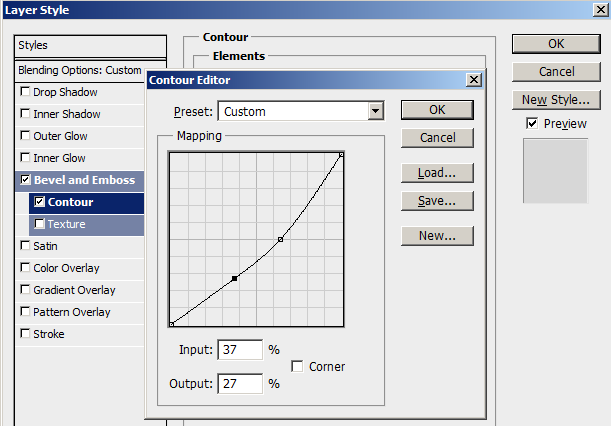
И также контур у элементов

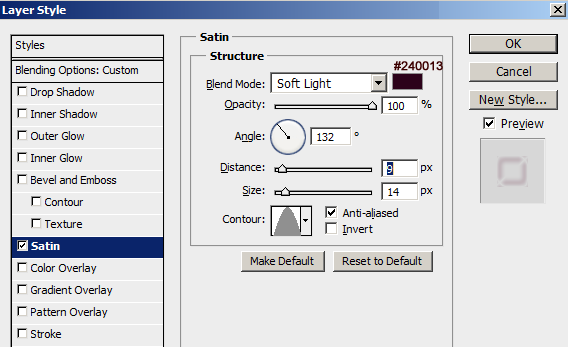
Включим видимость у третьей копии текстового слоя, сделаем также Fill на 0% и добавим эффект Satin. Он нужен чтобы гламурный глянцевый и блестящий эффект текста был наиболее близок к натуральному.

Вернемся теперь к слою pattern (слой залитый нашими линиями), дублируем его и поместим выше всех созданных слоев.
Загрузите выделение для любого текстового слоя и сделайте активным новый слой картины.
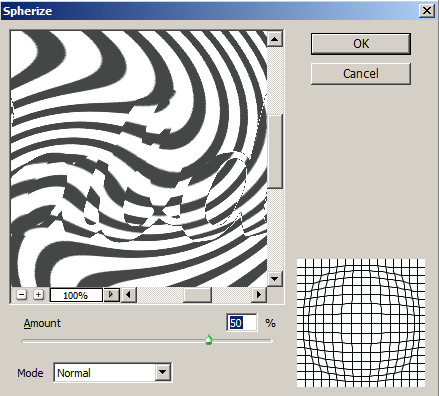
Выберите Filter> Distort> Spherize. Применить размере 50%.
Инвертируйте выделение и очистите внешнее пространство.

Примените эффект Overlay для этого слоя и непрозрачность (Opacity) 20%. Теперь у наших букв появился объем.

Продублируйте последний наш слой, с которым мы сейчас работали, чтобы создать гламурный блестящий эффект блеска текстуры.
Примените режим смешивания Dissolve и прозрачность (Opacity) 14% у дублированного слоя.
Склейте этот слой с новым пустым слоем.

Примените режим наложения Overlay и непрозрачность (Opacity) 80% к получившемуся слою.
Для того, чтобы удалить эффект блеска от буквы к краям, загрузите выделение любого текстового слоя снова, оставаясь на нашем последнем слое, чтобы он был активным (напомню – зажав Ctrl+клик по слою). Перейдите в меню Select > Modify > Contract > 2px, Select > Modify > Feather > 2 px, Select > Inverse. Выберите Правка > Очистить (или просто нажав клавишу Del).
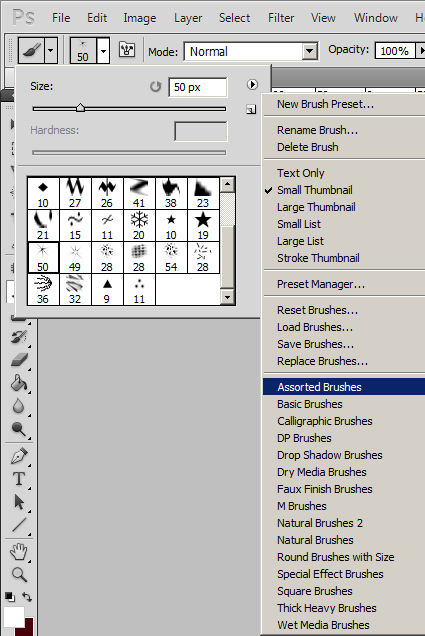
В финале вы можете добавить блестящий эффект “starburst” (звездочка) которую вы можете найти у кисти, загрузив assorted brushes set.

Создайте новый слой наверху и белым цветом ткните на место где хотите расположить звездочку! Вот и все, у нас получился вполне себе очень правдоподобный глянцевый и блестящий эффект текста! Молодцы, если вы прошли этот урок до конца!

 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование