 Крупнейшие ресурсы для анимации загрузки с помощью CSS3 и JQuery теперь в ваших руках. Вы будете удивлены, когда увидите красивую анимацию, которую мы представляем для Вас в наилучшем исполнении. Раньше, перед загрузкой, анимация была жестко задана и была ограничена форматом Gif, с помощью которого и реализовывались так называемые тробберы/спиннеры – картинки анимации загрузки, но теперь с новыми мощными технологиями и современными браузерами (с поддержкой canvas и VML), вы можете сделать анимацию загрузки с помощью CSS3 и jQuery очень просто.
Крупнейшие ресурсы для анимации загрузки с помощью CSS3 и JQuery теперь в ваших руках. Вы будете удивлены, когда увидите красивую анимацию, которую мы представляем для Вас в наилучшем исполнении. Раньше, перед загрузкой, анимация была жестко задана и была ограничена форматом Gif, с помощью которого и реализовывались так называемые тробберы/спиннеры – картинки анимации загрузки, но теперь с новыми мощными технологиями и современными браузерами (с поддержкой canvas и VML), вы можете сделать анимацию загрузки с помощью CSS3 и jQuery очень просто.
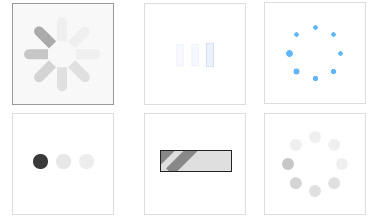
Существующие решения в общей сложности основаны на CSS3 и JQuery, которые могут создать анимацию загрузки, но не все из них могут работать в старых браузерах. Наличие JavaScript VML и canvas поддерживается отличной библиотекой spin.js. JQuery плагин создает спинер с использованием VML или SVG. Он имеет такую же функциональность как spin.js. Скрипт имеет малый вес, поддерживает альфа-прозрачность, очень гибко настраивается и зависит от разрешения экрана. Он работает в следующих браузерах: Хром, Safari 3.2 +, Firefox 3.5 +, IE 6,7,8,9, Opera 10.6 +, Mobile Safari (IOS 3.1 +), Android 2.3 +.
Canvas прелоудер плагин является удобным и выглядит лучше, чем типичная анимация загрузки в формате GIF. Спиннер основан на технологии Canvas и так же имеет ширину и высоту. Этот плагин полезен для разработки мобильных приложений и его можно увидеть на Android. Это позволяет проверить поддержку Canvas на аппарате. Для создания круговых прелоудеров можно использовать Heartcode CanvasLoader из библиотеки JavaScript на HTML5. Spin.js поддерживает старые браузеры и имеет интерфейс для настройки прелоадера. Он имеет гибкие настройки, поддержку основных браузеров и не зависит от разрешения. Spin.js использует JavaScript VML в качестве крайней меры для поддержки древних IE. Единственное, – ваш браузер должен поддерживать Canvas. Кроме этого файл имеет очень маленький вес ~ 3k, что дает ему преимущество с гиф анимацией.
Анимация загрузки на Ajax также довольно удобна. Вы можете создать желаемые пиктограммки выберая тип индикатора, фон и цвет переднего плана. Выпадающее меню – еще одно решение в меню навигации с использованием JavaScript. Вы также можете контролировать cookie используя JavaScript. Chimply даст вам возможность сгенерировать красивые анимированные круги. Вы можете получить даже трехмерные круги, горизонтальные, прямоугольные, смайлик, знаки религии и знаки зодиака.
1. Spin.js

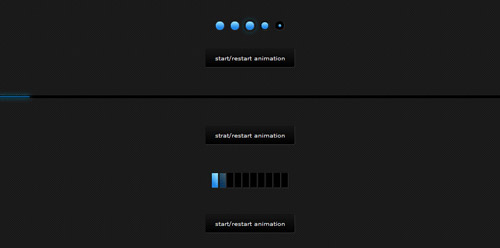
2. CSS3 Loading Animation Loop

3. CSS3 Loading Animation

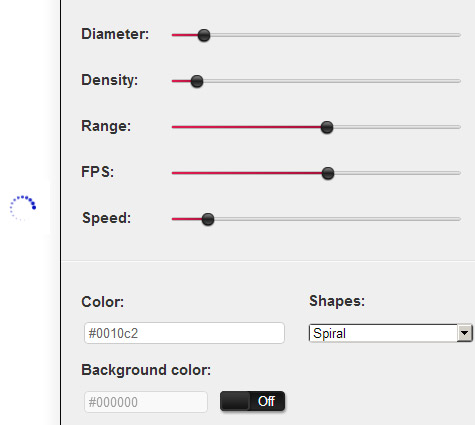
4. CanvasLoader Creator

5. Flickr Style Loading Animation Using JQuery

6. CSS Loading Animation Circle Style

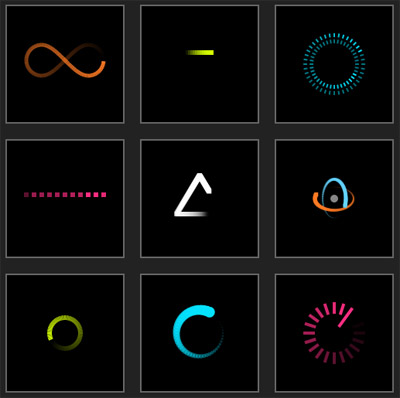
7. Loading CSS spinners and bars generator for AJAX & JQuery

8. CSS3 loading spinners without images

9. Bouncy Animated Loading Animation

10. Sonic – looping loaders

11. Simple Loading Modal ($)

12. PageLoading – jQuery plugin ($)

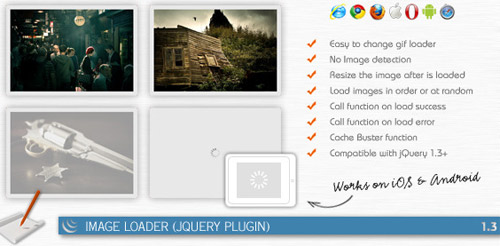
13. Image Loader (jQuery Plugin) ($)

14. Simple Content Loader ($)

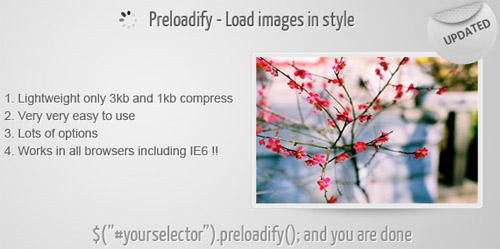
15. Preloadify ($)

16. Ajax Style Loading Animation in CSS3 (no Images)

17. Throbber.js

 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование