![]() Вам необходимо создать свой уникальный favicon? Это легко осуществить. Favicon – (favorites icon) необходим для того, чтобы выделить сайт в коллекции закладок, в панели вкладок, в различных каталогах, в результатах поисковых запросов яндекса. Это, своего рода, визитная карточка сайта. Фавикон – небольшой значок, который располагается в левом углу адресной строки.
Вам необходимо создать свой уникальный favicon? Это легко осуществить. Favicon – (favorites icon) необходим для того, чтобы выделить сайт в коллекции закладок, в панели вкладок, в различных каталогах, в результатах поисковых запросов яндекса. Это, своего рода, визитная карточка сайта. Фавикон – небольшой значок, который располагается в левом углу адресной строки.

Раньше, чтобы он появился, необходимо было внести сайт в закладки браузера. В internet explorer 6 это и на сегодняшний день актуально. В других браузерах достаточно просто загрузить страницу.
Изначально это был значок 16х16px в формате ico. Современные браузеры отображают и значки 32х32рх в форматах ico и gif . Favicon могут быть статичными и анимированными.
Создать их можно в фотошоп, или загрузив картинку-исходник в генератор favicon. Как раз этим я совсем недавно был занят. Так что пишу по «горячим следам».
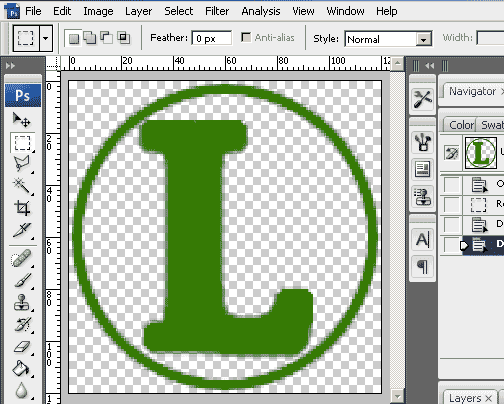
Итак, создаем новый файл в фотошопе с размерами 120х120 рх (чтобы было видно и легко редактировать картинку). И в нём рисуем то, что желаем видеть на favicon. В моем случае – первая буква сайта в круге.

Подложку я оставил прозрачной, чтобы можно было посмотреть варианты с прозрачным и непрозрачным favicon. Затем нажимаем -> сохранить для веб. Сохраняем два файла. Один в формате jpg, другой – png.
Дальше выбираем сервисы для генерации favicon. Их достаточно много. Небольшой список самых известных:
http://www.html-kit.com/favicon/ – множество настроек, создание анимированных favicon
http://tools.dynamicdrive.com/favicon/ – качество ресайза, прозрачные значки
http://favicon2.ru/
http://www.graphicsguru.com/favicon.php
http://www.genfavicon.com/
http://favicon.ru/
http://www.favicon.cc/
jpeg загружаем по первой ссылке, и практически мгновенно получаем результат. В архиве будут обычный favicon , анимированный ![]() и инструкция, как разместить код значка на сайте. Анимация длится 5 сек. Возобновляется при обновлении страницы. Загружаем иконку на сайт и вносим изменения в html код. Смотрим на значок сайта в firefox
и инструкция, как разместить код значка на сайте. Анимация длится 5 сек. Возобновляется при обновлении страницы. Загружаем иконку на сайт и вносим изменения в html код. Смотрим на значок сайта в firefox

По второй ссылке загружаем png и создаем прозрачный favicon. Так он будет отображаться в google chrome

Анимированный favicon в opera, internet explorer 6, google chrome отобразился, как статичная иконка. По-настоящему «живым» он был только в firefox.
Из созданных favicon выбираем иконку для сайта. Я выбрал статичный с прозрачными краями.
Удачи!
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
где то видел скрипт где можно менять каждый час иконки фавиконов…вы такой не встречали?