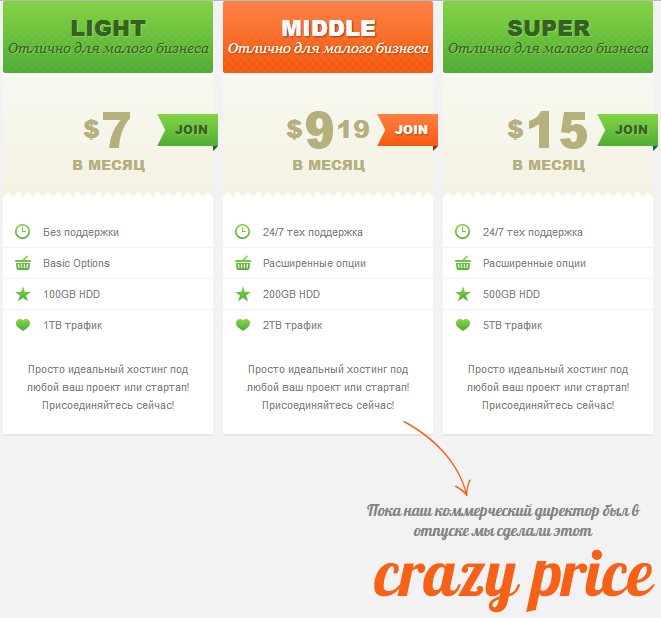
 Привет верстальщики и web-мастеры! В этом уроке мы узнаем, как написать CSS3 код для оформления таблицы с ценами из шаблона пользовательского интерфейса импрессиониста, сделанного Владимиром Кудиновым. Этот вид прайс таблицы стал довольно популярным в последнее время. Помимо варианта с оформлением цен на хостинг, тут могут быть цены на популрные товары, или еще что-то чтобы вы хотели красиво выделить. Все посмотрели, давайте приступим к работе…
Привет верстальщики и web-мастеры! В этом уроке мы узнаем, как написать CSS3 код для оформления таблицы с ценами из шаблона пользовательского интерфейса импрессиониста, сделанного Владимиром Кудиновым. Этот вид прайс таблицы стал довольно популярным в последнее время. Помимо варианта с оформлением цен на хостинг, тут могут быть цены на популрные товары, или еще что-то чтобы вы хотели красиво выделить. Все посмотрели, давайте приступим к работе…Шаг 1 – HTML
Мы создадим таблицу с классом “pricing-table”, и этот класс будет основным для добавления нашего стиля. Теперь мы будем делить наши столбцы с ценами на три части: первая – <thead>, будет иметь название плана с соответствующей ценой; второй – <tbody>, будет иметь особенности плана (например: пропускная способность, дисковое пространство и т.д.) и, наконец, третий – <tfoot>, будет колонтитулом/footer-ом с текстовым описанием.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="reset.css" media="screen" />
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
</head>
<body>
<table class="pricing-table">
<thead>
<tr class="plan">
<td class="green">
<h2>Light</h2>
<em>Отлично для малого бизнеса</em>
</td>
<td class="orange">
<h2>Middle</h2>
<em>Отлично для малого бизнеса</em>
</td>
<td class="green">
<h2>Super</h2>
<em>Отлично для малого бизнеса</em>
</td>
</tr>
<tr class="price">
<td class="green">
<p><span>$</span>7</p>
<span>в месяц</span>
<a href="#">Join</a>
</td>
<td class="orange">
<p><span>$</span>9<span>19</span></p>
<span>в месяц</span>
<a href="#">Join</a>
</td>
<td class="green">
<p><span>$</span>15</p>
<span>в месяц</span>
<a href="#">Join</a>
</td>
</tr>
</thead>
<tbody>
<tr class="clock-icon">
<td>Без поддержки</td>
<td>24/7 тех поддержка</td>
<td>24/7 тех поддержка</td>
</tr>
<tr class="basket-icon">
<td>Basic Options</td>
<td>Расширенные опции</td>
<td>Расширенные опции</td>
</tr>
<tr class="star-icon">
<td>100GB HDD</td>
<td>200GB HDD</td>
<td>500GB HDD</td>
</tr>
<tr class="heart-icon">
<td>1TB трафик</td>
<td>2TB трафик</td>
<td>5TB трафик</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Просто идеальный хостинг под любой ваш проект или стартап! Присоединяйтесь сейчас!</td>
<td>
Просто идеальный хостинг под любой ваш проект или стартап! Присоединяйтесь сейчас!
<div class="table-float">
<span class="arrow"></span>
<p>Пока наш коммерческий директор был в отпуске мы сделали этот</p>
<p class="big">crazy price</p>
</div>
</td>
<td>Просто идеальный хостинг под любой ваш проект или стартап! Присоединяйтесь сейчас!</td>
</tr>
</tfoot>
</table>
</body>
</html>
Шаг 2 – Основной CSS
Перед началом оформления цен в таблице, мы добавим файл CSS-reset, который снизит несоответствия в разных версиях браузеров, такие как line heights по умолчанию, margins и font sizes заголовков и т. д. Мы будем использовать файл CSS-reset сделанный Эриком Мейером.
После этого мы устанавливаем ширину для таблицы цен. Так как мы будем использовать три колонки, ширина будет 670px, но если вы будете использовать больше или меньше, чем три столбца вам нужно увеличить или уменьшить значение ширины. Мы также установим некоторые основные стили для столбцов таблицы. Чтобы добавить внешние отступы – margin между таблицами мы должны установить для <td> “display: inline-block;”, установив это свойство могут появиться некоторые ошибки в зависимости от содержания вашей таблицы, так что если вы не хотите использовать пробелы между столбцами то вы можете убрать это св-во.
body {background-color: #F2F2F2;}
.pricing-table { min-width: 670px; }
.pricing-table td {
position: relative;
display: inline-block;
margin: 0 5px;
vertical-align: text-top;
}
Шаг 3 – секция План
Для секции План мы установим ширину (width) (это значение ширины будет также использоваться в следующих разделах), высоту (height), добавим некоторые отступы (padding ) и закругленные углы с помощью свойства “border-radius”. Затем мы будем добавлять типографские стили (font family, size, line height, и т.д.) для заголовка плана и краткого описания.
.pricing-table thead .plan td {
width: 210px;
height: 42px;
padding: 15px 0;
text-align: center;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
.pricing-table thead .plan h2 {
font-family: 'Arial Black', Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 22px;
text-transform: uppercase;
line-height: 24px;
}
.pricing-table thead .plan em {
font-family: Georgia, Arial, Helvetica, sans-serif;
font-style: italic;
font-size: 14px;
line-height: 16px;
}
Мы также имеем две разные цветовых схем, зеленый и оранжевый. Для каждой цветовой схемы мы будем устанавливать различные цвета, текста, теней и фоновое изображение.
.pricing-table thead .plan .green {
color: #36611e;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: url(green_pattern.png) repeat-x 0 0;
}
.pricing-table thead .plan .orange {
color: #fafafa;
text-shadow: 1px 1px 2px rgba(0,0,0, .4);
background: url(orange_pattern.png) repeat-x 0 0;
}
Шаг 4 – секция Цена
Раздел с ценами является наиболее трудным, потому что у нас тут много подробностей. Для начала мы создадим такое же значение ширины, как и разделе план, добавим свет, CSS3-градиент, некоторые стили типографии и т.д.
.pricing-table thead .price td {
position: relative;
width: 210px;
padding: 25px 0;
font-family: 'Arial Black', Arial, Helvetica, sans-serif;
font-weight: bold;
text-transform: uppercase;
text-align: center;
color: #b6b07c;
background: #f9f8f1;
background: -moz-linear-gradient(top, #f9f8f1 0%, #f4f2e2 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f9f8f1), color-stop(100%,#f4f2e2));
background: -webkit-linear-gradient(top, #f9f8f1 0%,#f4f2e2 100%);
background: -o-linear-gradient(top, #f9f8f1 0%,#f4f2e2 100%);
background: -ms-linear-gradient(top, #f9f8f1 0%,#f4f2e2 100%);
background: linear-gradient(to bottom, #f9f8f1 0%,#f4f2e2 100%);
}
.pricing-table thead .price p {
display: table;
margin: 0 auto;
font-size: 50px;
line-height: 60px;
}
.pricing-table thead .price p span {
font-size: 0.5em;
display: table-cell;
vertical-align: middle;
}
.pricing-table thead .price span { font-size: 14px; }
Кнопку “JOIN” мы будем позиционировать на расстоянии 41px сверху и -5px справа, добавим отступы, размер шрифта и т.д. Как мы делали в разделе план так и тут также должны установить разные цвета и градиенты для зеленого и оранжевый цветовой гаммы.
.pricing-table thead .price a {
display: block;
position: absolute;
top: 41px;
right: -5px;
height: 32px;
padding: 0 10px;
line-height: 32px;
font-size: 12px;
text-decoration: none;
}
.pricing-table thead .price .green a {
color: #37621f;
text-shadow: 1px 1px 0px rgba(255,255,255, .2);
background: #82d344;
background: -moz-linear-gradient(top, #82d344 0%, #51af34 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#82d344), color-stop(100%,#51af34));
background: -webkit-linear-gradient(top, #82d344 0%,#51af34 100%);
background: -o-linear-gradient(top, #82d344 0%,#51af34 100%);
background: -ms-linear-gradient(top, #82d344 0%,#51af34 100%);
background: linear-gradient(to bottom, #82d344 0%,#51af34 100%);
}
.pricing-table thead .price .orange a {
color: #fafafa;
text-shadow: 1px 1px 2px rgba(0,0,0, .3);
background: #ff8042;
background: -moz-linear-gradient(top, #ff8042 0%, #f55a0e 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff8042), color-stop(100%,#f55a0e));
background: -webkit-linear-gradient(top, #ff8042 0%,#f55a0e 100%);
background: -o-linear-gradient(top, #ff8042 0%,#f55a0e 100%);
background: -ms-linear-gradient(top, #ff8042 0%,#f55a0e 100%);
background: linear-gradient(to bottom, #ff8042 0%,#f55a0e 100%);
}
Чтобы добавить “два треугольника» и «маленькую стрелку», чтобы кнопка стала похожа на “флаг” мы будем использовать :before и :after псевдо-селекторы. Эти два селектора позволяют вставить содержимое до и после элемента, таким образом, мы не должны добавлять два дополнительных тега в HTML. Маленькая стрелка справа от кнопки будут добавлена помощью смарт-техники border. Объединив все границы разных цветов для каждого из них, мы можем создать нестандартные формы, такие как треугольники, подробную информацию об этой технике вы можете посмотреть на этом сайте.
.pricing-table thead .price .green a:before,
.pricing-table thead .price .orange a:before,
.pricing-table thead .price .green a:after,
.pricing-table thead .price .orange a:after {
display: block;
position: absolute;
content: '';
}
.pricing-table thead .price .green a:before,
.pricing-table thead .price .orange a:before {
width: 8px;
height: 32px;
top: 0;
left: -8px;
background: url(badge.png) no-repeat;
}
.pricing-table thead .price .green a:after,
.pricing-table thead .price .orange a:after {
width: 0;
height: 0;
bottom: -5px;
right: 0;
border-bottom: 5px solid transparent;
}
.pricing-table thead .price .green a:before { background-position: 0 0; }
.pricing-table thead .price .orange a:before { background-position: 0 -32px; }
.pricing-table thead .price .green a:after { border-left: 5px solid #1c5d40; }
.pricing-table thead .price .orange a:after { border-left: 5px solid #88330a; }
Шаг 5 – раздел Характеристики
Мы начнем с полосы в верхней части этого раздела, мы добавим ее используя селектор :before. Затем мы установим ширину (заметим, что здесь ширина не 210px, потому что у нас есть левый отступ), верхнюю границу, и некоторые типографии стилей.
.pricing-table tbody tr:first-child td:before {
position: absolute;
display: block;
content: '';
width: 100%;
height: 5px;
top: -25px;
left: 0;
background: url(stripe.png) repeat-x 0 0;
}
.pricing-table tbody td {
width: 170px;
padding-left: 40px;
line-height: 30px;
border-top: 1px solid #f2f2f2;
font-family: Helvetica, Arial, sans-serif;
font-size: 11px;
color: #828282;
}
.pricing-table tbody tr:first-child td { border-top: 20px solid #ffffff; }
Для пиктограмм у нас есть специальный класс для каждой из них, и мы только должны позиционировать фоновое изображение для каждого класса.
.pricing-table .clock-icon td,
.pricing-table .basket-icon td,
.pricing-table .star-icon td,
.pricing-table .heart-icon td { background: #ffffff url(icons.png) no-repeat 0 0; }
.pricing-table .clock-icon td { background-position: 0 0; }
.pricing-table .basket-icon td { background-position: 0 -30px; }
.pricing-table .star-icon td { background-position: 0 -60px; }
.pricing-table .heart-icon td { background-position: 0 -90px; }
Шаг 6 – раздел с описанием
Описание раздела является самым простым, тут только текст. Как обычно, мы установим ширину, отступы, цвет фона, выравнивание текста по центру, и т.д. Это конец наших столбцов таблицы, и мы добавим тени и закругленные углы с помощью CSS3.
.pricing-table tfoot td {
width: 190px;
padding: 20px 10px;
text-align: center;
line-height: 18px;
background: #ffffff;
font-family: Helvetica, Arial, sans-serif;
font-size: 11px;
color: #828282;
-webkit-border-radius: 0 0 2px 2px;
-moz-border-radius: 0 0 2px 2px;
border-radius: 0 0 2px 2px;
-webkit-box-shadow: 0px 2px 0px #e4e4e4;
-moz-box-shadow: 0px 2px 0px #e4e4e4;
box-shadow: 0px 2px 0px #e4e4e4;
}
Шаг 7 – Float текст
За последний разделе нашей таблицы, «плавающий» текст (в котором можно добавлять пользовательские описания, чтобы сделать колонки выделяются), мы будем добавлять пользовательские шрифты, вы можете найти этот шрифт на google fonts и мы добавим его с помощью @font-face.
@font-face {
font-family: 'Lobster';
font-style: normal;
font-weight: 400;
src: local('Lobster'), url(http://themes.googleusercontent.com/static/fonts/lobster/v5/eTuGRSa_BjFL9g1rRLWFig.woff) format('woff');
}
Затем мы позиционируем этот раздел, добавим стиль текста и оранжевую стрелку в верхней части.
.table-float {
display: block;
position: absolute;
width: 300px;
padding: 80px 0 0 0;
top: 85%;
left: 130px;
}
.table-float p {
font-family: 'Lobster', cursive;
font-size: 16px;
color: #858585;
line-height: 20px;
}
.table-float p.big {
font-size: 65px;
color: #f76117;
text-align: right;
line-height: 65px;
}
.table-float .arrow {
display: block;
position: absolute;
top: 0;
left: 50px;
width: 68px;
height: 77px;
background: url(arrow.png) no-repeat 0 0;
}
Шаг 8 – Internet Explorer
Как обычно, Internet Explorer, имеет небольшие отличия в CSS, чтобы исправить их, создадим новый файл, который будет загружен только в IE9, IE8 и IE7. Чтобы загрузить этот файл только в этом браузере мы будем использовать условные комментарии.
Вот CSS, что будет работать только в трех IE браузерах:
.pricing-table thead .price a { right: 0; }
.pricing-table thead .price .green a:before,
.pricing-table thead .price .orange a:before,
.pricing-table thead .price .green a:after,
.pricing-table thead .price .orange a:after { display: none; }
.pricing-table tbody tr:first-child td:before { top: -15px; }
Заключение
Это конец этого урока. Я надеюсь, что вы найдете его полезным и узнаете что-то новое. Используйте это оформление прайс таблиц в вашем следующем проекте или личном сайте. Наслаждайтесь!

 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Спасибо за прекрасный урок, буду использовать в своей работе.
Добрый день!
Красивая таблица!
А исходников получить никак?