 В данной заметке я хочу показать очень простую функцию, которая ресайзит изображения более-менее правильно в соответствии с пропорциями оригинала и нужных нам новых размеров. Необходимость в изменении размеров частенько возникает например при изготовлении аватар или когда нам нужны превью картинок для какой-нибудь галереи.
В данной заметке я хочу показать очень простую функцию, которая ресайзит изображения более-менее правильно в соответствии с пропорциями оригинала и нужных нам новых размеров. Необходимость в изменении размеров частенько возникает например при изготовлении аватар или когда нам нужны превью картинок для какой-нибудь галереи.
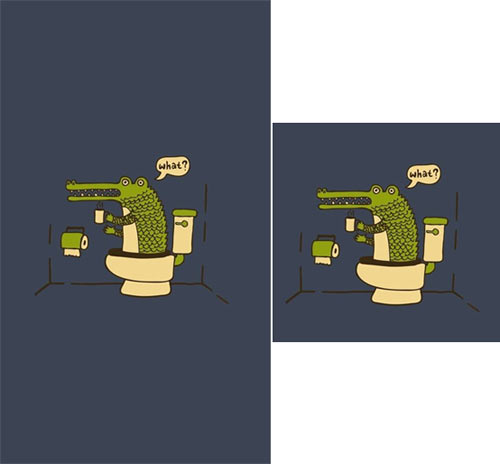
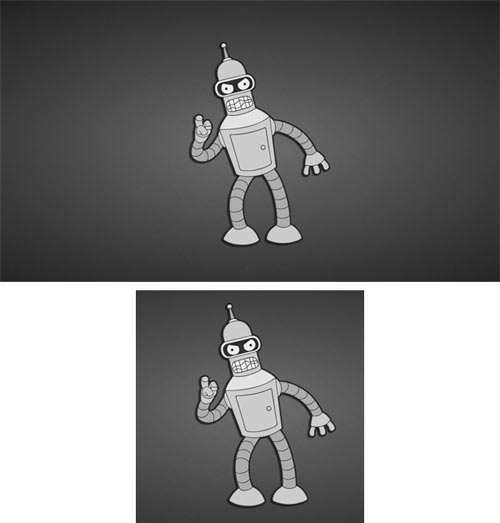
Если рассмотреть типичные примеры функций по изменению размеров, то как правило происходит просто изменение размеров исходника таким образом, что либо сверху-снизу появляются белые полосы, либо соответственно справа-слева. В нашем же случае, если картинка вытянута по высоте, то соответственно без всяких полос она пропорционально обрежется сверху и снизу.

Если исходная картинка вытянута по ширине, то она обрежется по краям слева и справа.

Думаю проще всего посмотреть на результат работы функции по изменению размеров на PHP. Создайте два файла. Первый create.php будет принимать исходный файл и в нем же мы будем задавать выходные размеры. Второй файл, собственно и есть наша функция. Для примера будет менять размеры например для аватарки размером 100 x 100px.
create.php
<?php
include 'image.inc.php';
header('Content-Type: image/png'); //или /png /gif, т.е то что нам надо
create_thumbnail('test.jpg', 'false', 100, 100);
image.inc.php
<?php
function create_thumbnail($path, $save, $width, $height) {
$info = getimagesize($path); //получаем размеры картинки и ее тип
$size = array($info[0], $info[1]); //закидываем размеры в массив
//В зависимости от расширения картинки вызываем соответствующую функцию
if ($info['mime'] == 'image/png') {
$src = imagecreatefrompng($path); //создаём новое изображение из файла
} else if ($info['mime'] == 'image/jpeg') {
$src = imagecreatefromjpeg($path);
} else if ($info['mime'] == 'image/gif') {
$src = imagecreatefromgif($path);
} else {
return false;
}
$thumb = imagecreatetruecolor($width, $height); //возвращает идентификатор изображения, представляющий черное изображение заданного размера
$src_aspect = $size[0] / $size[1]; //отношение ширины к высоте исходника
$thumb_aspect = $width / $height; //отношение ширины к высоте аватарки
if($src_aspect < $thumb_aspect) { //узкий вариант (фиксированная ширина) $scale = $width / $size[0]; $new_size = array($width, $width / $src_aspect); $src_pos = array(0, ($size[1] * $scale - $height) / $scale / 2); //Ищем расстояние по высоте от края картинки до начала картины после обрезки } else if ($src_aspect > $thumb_aspect) {
//широкий вариант (фиксированная высота)
$scale = $height / $size[1];
$new_size = array($height * $src_aspect, $height);
$src_pos = array(($size[0] * $scale - $width) / $scale / 2, 0); //Ищем расстояние по ширине от края картинки до начала картины после обрезки
} else {
//другое
$new_size = array($width, $height);
$src_pos = array(0,0);
}
$new_size[0] = max($new_size[0], 1);
$new_size[1] = max($new_size[1], 1);
imagecopyresampled($thumb, $src, 0, 0, $src_pos[0], $src_pos[1], $new_size[0], $new_size[1], $size[0], $size[1]);
//Копирование и изменение размера изображения с ресемплированием
if($save === false) {
return imagepng($thumb); //Выводит JPEG/PNG/GIF изображение
} else {
return imagepng($thumb, $save);//Сохраняет JPEG/PNG/GIF изображение
}
}
Думаю у вас получится разобраться с этой функцией по изменению размеров на PHP и она действительно пригодится вам в ваших проектах, либо вы поделитесь своим вариантом, который покажется вам еще более удобным и продвинутым.
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Ваще норм…
Отличная статься!
Автору +100000 к карме)
Хм, а почему при загрузке вертикального изображения (размер задаю 100х200), он переворачивает изображение?
Правильный ресайз не происходит. По краям образуются черные полосы, если по ширине изображение меньше, чем по длине, а в обратном случае – картинка сжимается по горизонтали.
Благодарю, все четко!
Единственный момент, комментарии автора при переносе закоменнтировали часть скрипта отвечающую за подгон изображения в зависимости от узкого и широкого имиджа, но это уже претензии к текстовому редактору
Вообще было бы удивительно, если бы говнокод работал.
Но чудес не бывает
Вы совсем забыли про прозрачные картинки я пару часов бился и тупил из за этого.
Спасибо, буду иметь ввиду!