 В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop. Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным. Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop. Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным. Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:

Шаг 1
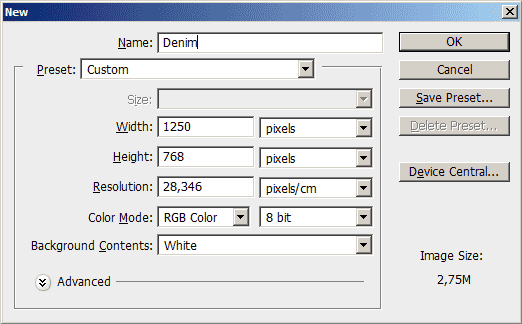
Создайте новый документ размером 1250 x 768px.

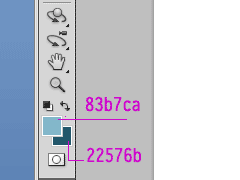
Установите основной (Foreground) цвет #83b7ca и фоновый (Background) цвет #22576b, затем залейте полотно основным цветом.

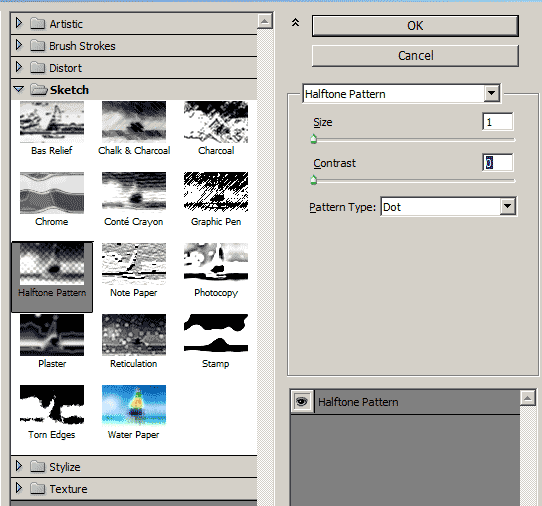
Далее, мы собираемся применить несколько фильтров, чтобы создать джинсовую текстуру. Эта же текстура будет использоваться как для фона так и для текста. Перейдите в Filter ⇨ Filter Gallery ⇨ Sketch ⇨ Halftone Pattern. Измените размер (Size) до 1, контрастность до 0, и выберите “Dot” из раскрывающегося списка шаблонов.

Таким образом мы создали основу для джинсовой текстуры.

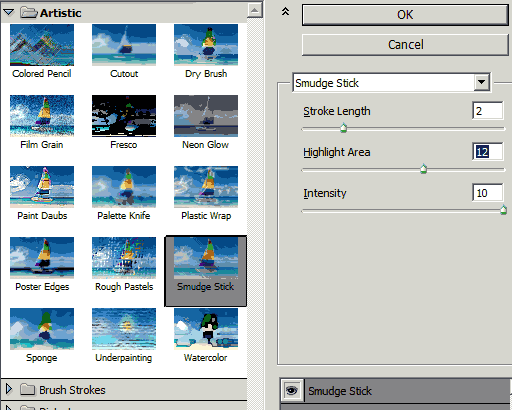
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.

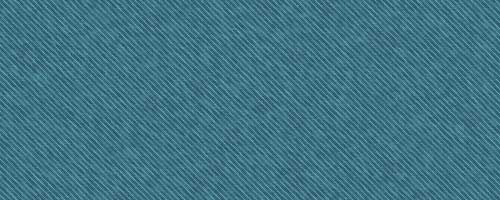
Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.

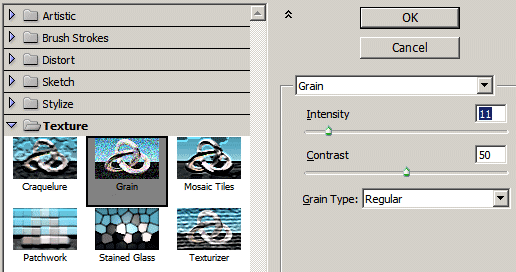
Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.

Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2

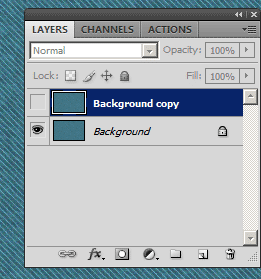
Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.

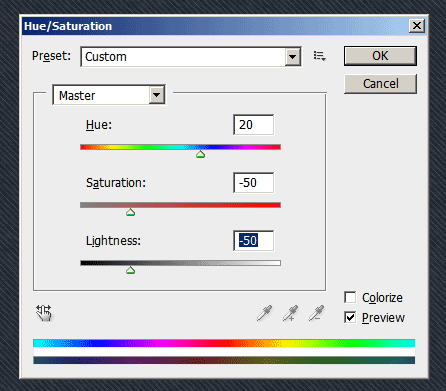
Выберем еще раз слой “Background”. Перейдем в меню Image ⇨ Adjustments ⇨ Hue/Saturation и изменим Hue на 20, Saturation до -50 и Lightness до -50.

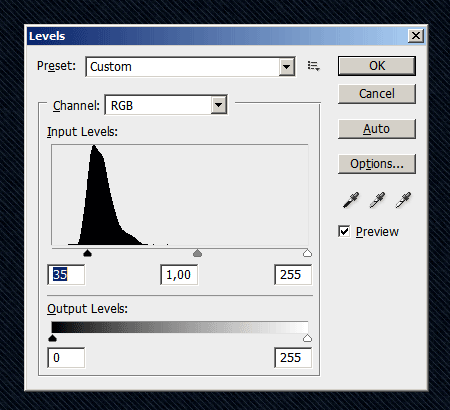
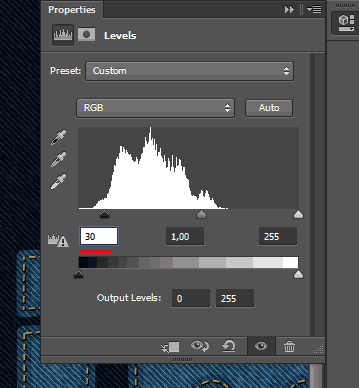
Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3

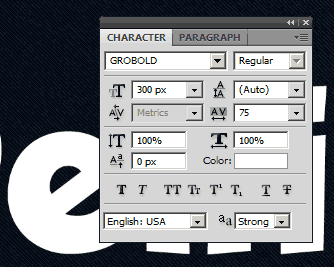
Создайте текст белого цвета (например, слово Denim), используя шрифт Grobold который будет играть роль в качестве вышитого текста на джинсовой ткани. Можно также попробовать шрифт Arial Black или еще какой то с “жирным” начертанием. На вкладке Character, измените свойства текста: размер установите в 300px и расстояние между буквами (Tracking) до 75, чтобы избежать перекрытия.

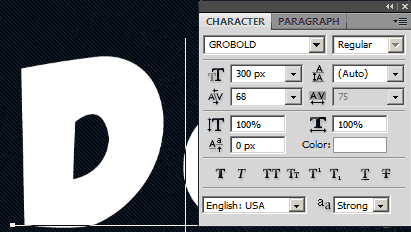
Обратите внимание, что буква “D” все еще находится слишком близко к букве “е”, что может привести к нежелательным перекрытиям краев позже. Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Шаг 4

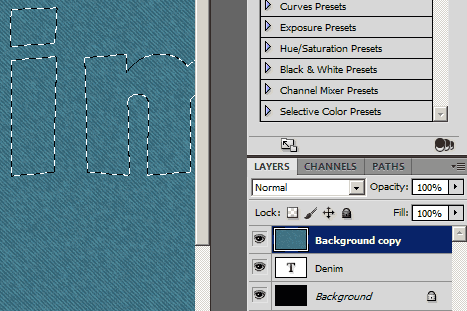
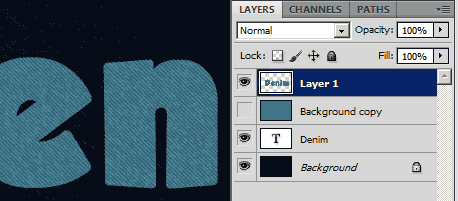
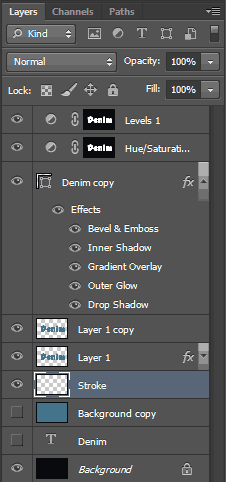
Сделайте слой “Background copy” видимым, нажав на пустое поле рядом с ним, и перетащить его на самый верх над текстовым слоем. Затем нажмите Ctrl/Cmd и кликните по слою с текстом, чтобы создать его выделение.

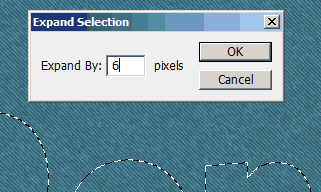
Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт.

Выберите слой “Background copy”, а затем нажмите Ctrl/Cmd + J. Это скопирует и вставит выделенную область на новый слой ‘Layer 1′. Пока что нам не нужен слой “Background copy” поэтому сделаем его невидимым.

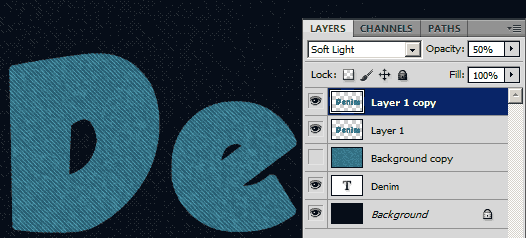
Продублируем наш новый слой “Layer 1″, а затем изменим режим наложения копии на Soft Light и установим непрозрачность слоя до 50%. Это позволит усилить цвета и детали текстур.

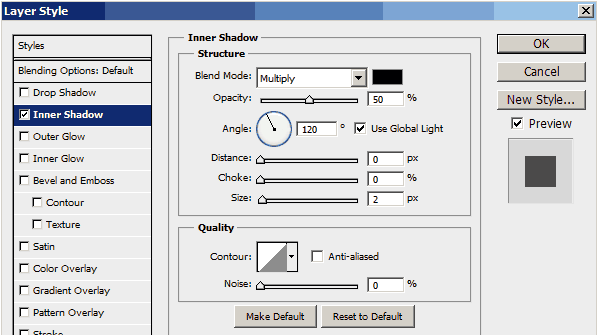
Дважды щелкните на слой “Layer 1″, чтобы применить простой Inner Shadow эффект (внутренней тени), и изменим Opacity (непрозрачность) до 50%, расстояние (Distance) до 0, а размер (Size) до 2.
Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5

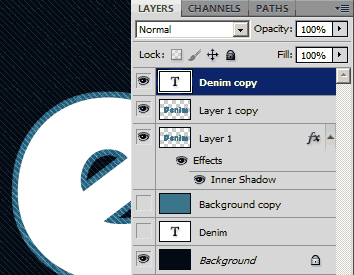
Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.

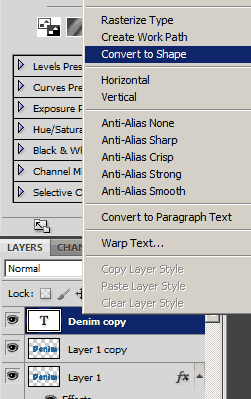
Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.

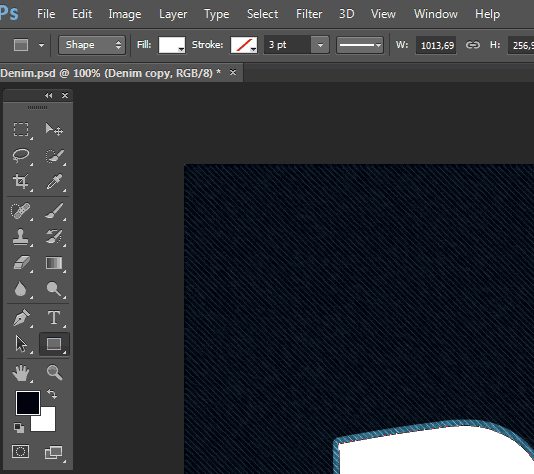
Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.

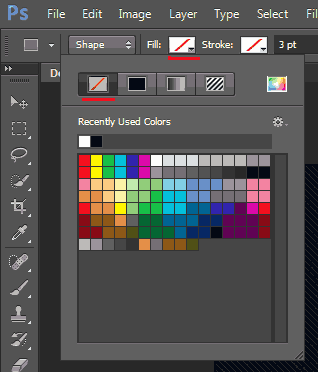
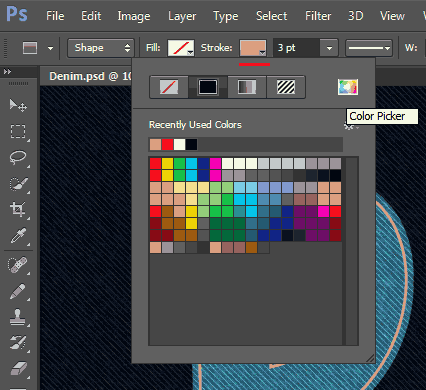
Для начала, чтобы избавиться от внутренней части формы, выберете “No Color” под значком Fill (Заливка). Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Шаг 6

Теперь нам нужно добавить контур для формы. Для этого нажмите на значок Stroke, и выберите “Solid Color”. Затем, нажмите на значок Color Picker, и выберете цвет #c0b384.

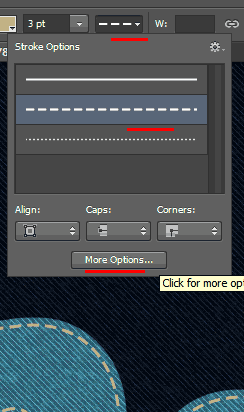
Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.

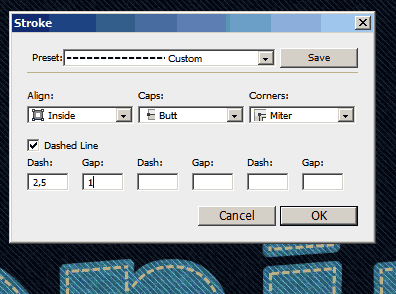
В окне Stroke, установите Align (выравнивание) – Inside, значение Caps – Butt, и Corners (уголки) – Miter. Затем измените первго Dash (тире) до 2.5, и первое значение Gap (зазора) в 1. Как вы могли заметить, значение Dash определяет длину тире, а значение Gap определяет расстояние между черточками.
Шаг 7

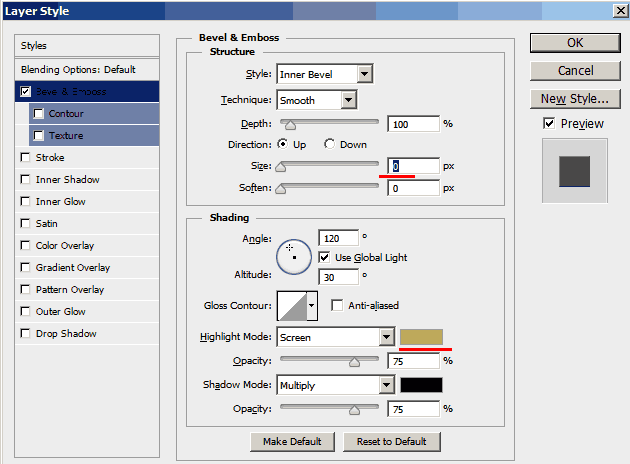
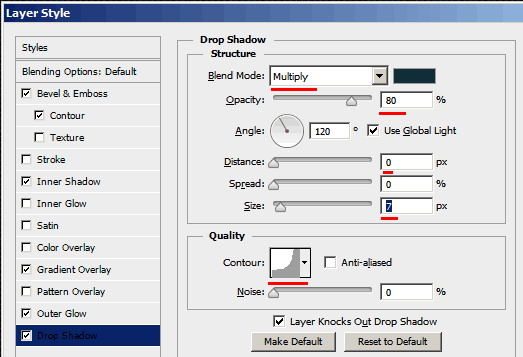
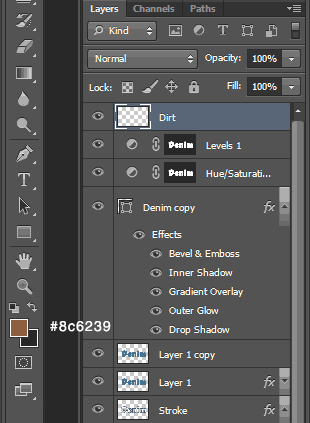
Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:
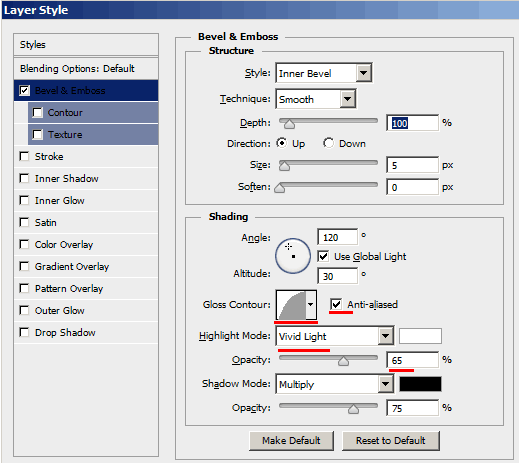
Bevel and Emboss: Стежки несколько тоньше, поэтому измените Size до 0. Также измените Highlight Mode цвет на #bea85a.

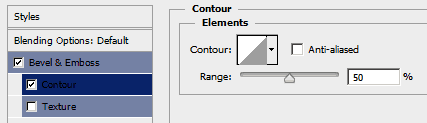
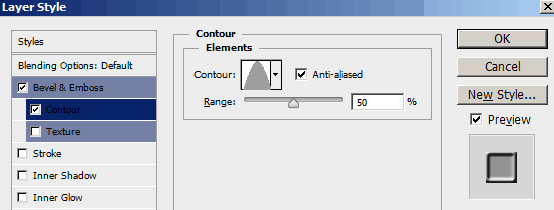
Добавим Contour: ипользуем значения по умолчанию.

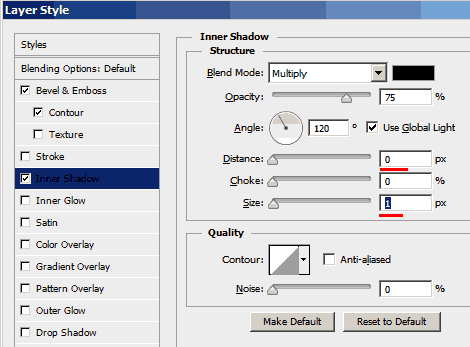
Inner Shadow: Изменим Distance до 0 и Size до 1.

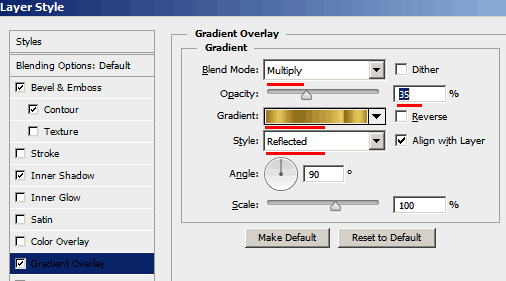
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd”, затем изменим Style на Reflected.

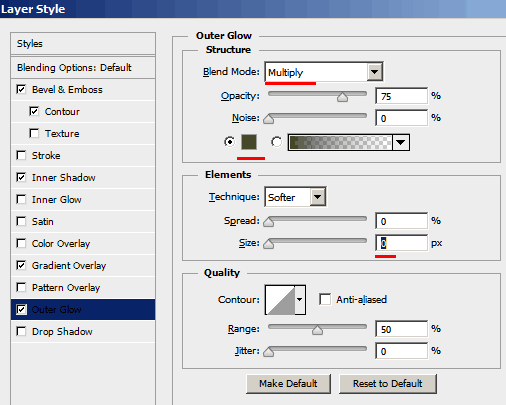
Outer Glow: Изменим Blend Mode на Multiply, цвет на #444425, и Size до 0. Это позволит усилить эффект тени.

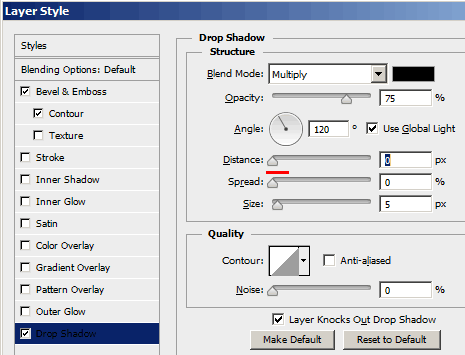
Drop Shadow: Изменим цвет Blend Mode на #112d37, Opacity до 80%, Distance до 0, Size до 7, и Contour выберем Cove Deep.

Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8

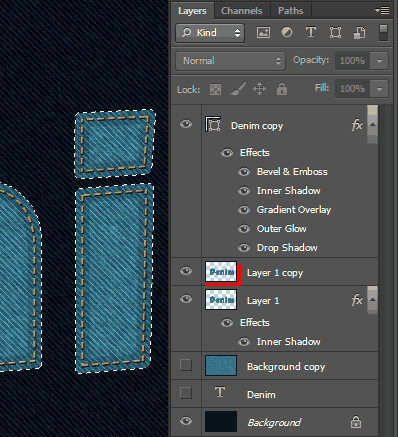
Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.

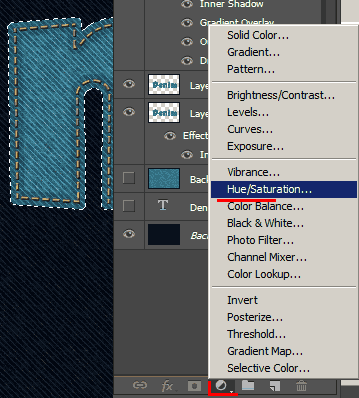
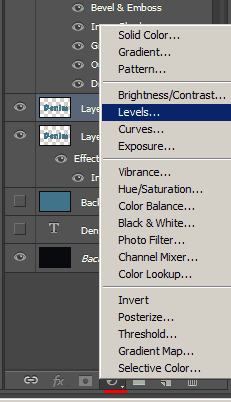
Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.

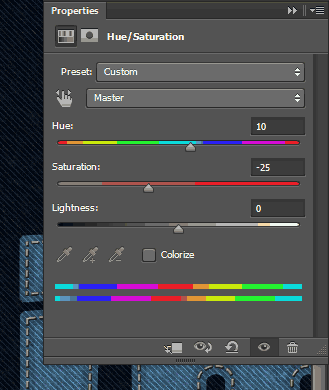
Изменим значение Hue до 10, а Saturation до -25.

Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.

Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9

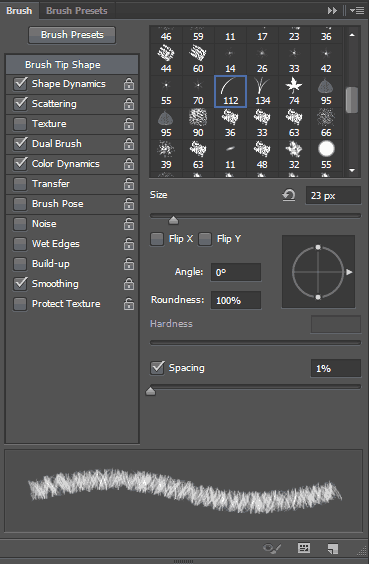
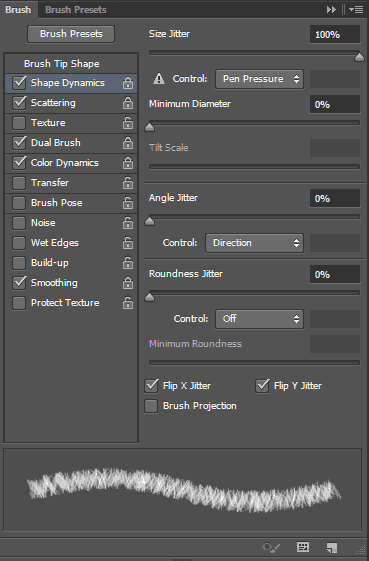
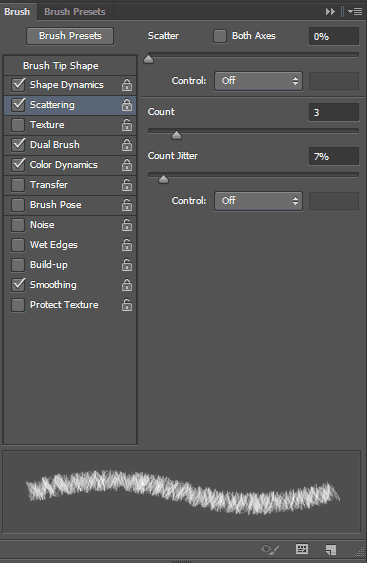
Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:

Shape Dynamics:

Scattering:

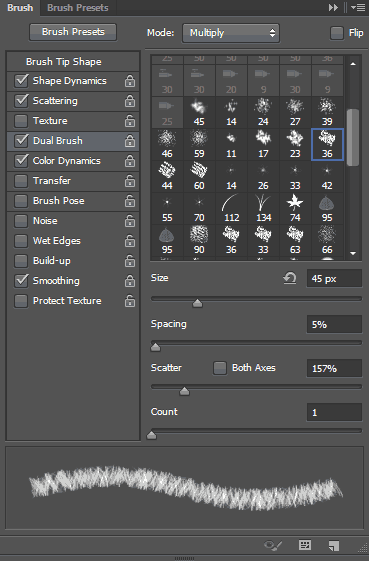
Dual Brush: выберете кисть “Chalk 36 pixels”:

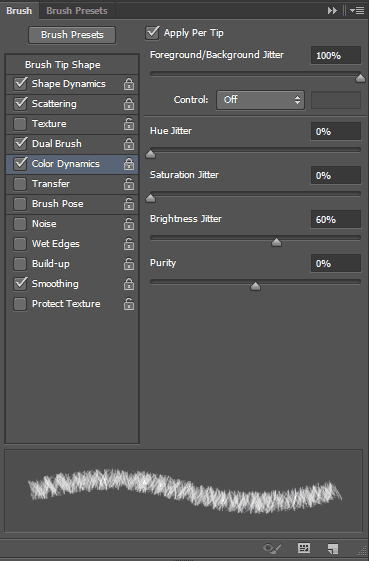
Color Dynamics:
Шаг 10

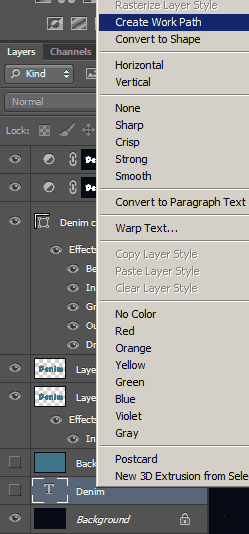
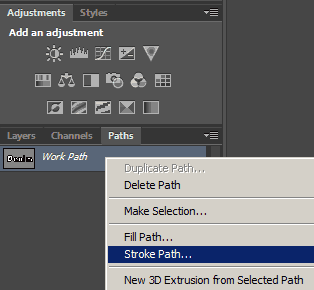
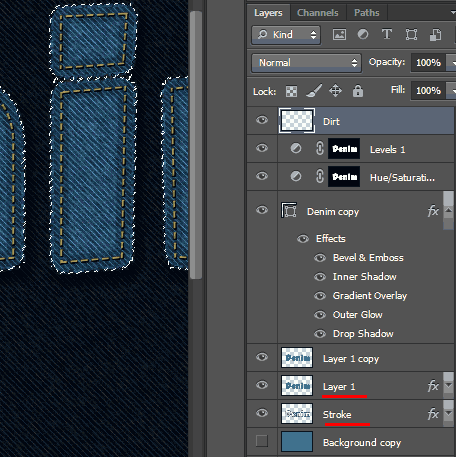
Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path.

Установите цвет Foreground #597f91 и Background #081f30. Создайте новый слой ниже двух denim слоев с текстурой и назовите его “Stroke”.

Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.

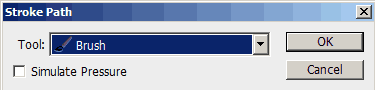
Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.

Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11

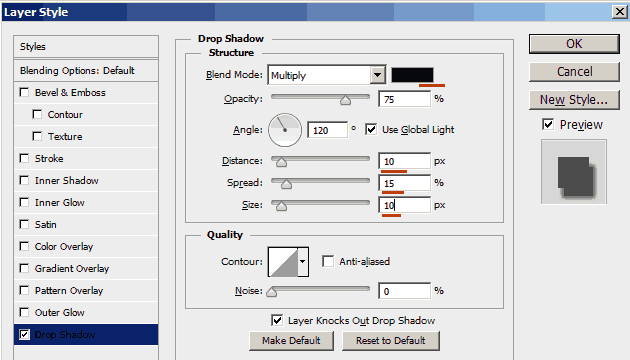
Дважды щелкните на слое “Stroke”, чтобы применить простую тень, измените цвет на #222222, Distance до 10, Spread до 15, а Size до 10.

Тень добавит глубину текстуре.
Шаг 12

Создайте новый слой поверх всех слоев и назовите его “Dirt”, а затем измените режим смешивания (Blend Mode) на Darker Color. Установите основной цвет (Foreground) на #8c6239.

Нажмите Ctrl + клик на миниатюру слоя джинсовой текстуры (Layer 1), затем Shift + Ctrl + Клик на слое “Stroke”, чтобы добавить его к выбору.
Используйте любую кисть из “Rust-н Grunge” пакета, чтобы добавить немного грязи в тексте. Это может быть не так заметно, но это добавит приятные черты после окончательного добавления корректирующего слоя.
Шаг 13

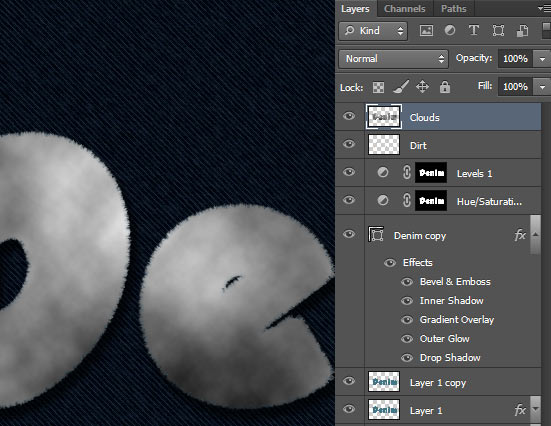
Пока активно выделение, создайте новый слой поверх всех слоев и назовите его “Clouds”. Установите цвета текста и фона по умолчанию на черный и белый (D), затем перейдите к Filter ⇨ Render ⇨ Clouds. Перейти к Select ⇨ Deselect (или нажмите Ctrl/Cmd + D), чтобы избавиться от выделения.

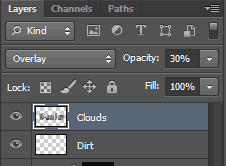
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Шаг 14

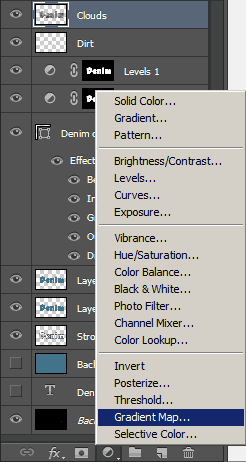
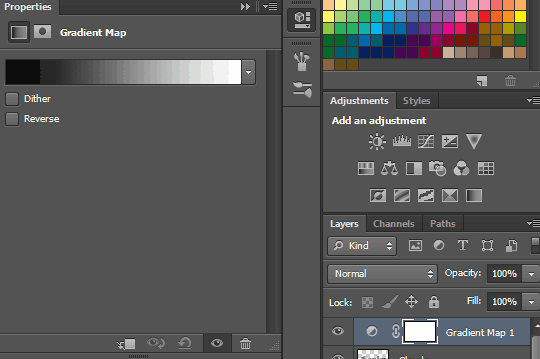
Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.

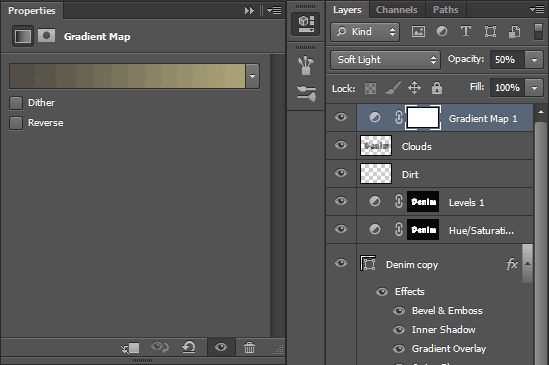
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.

Кликните на полоске с градиентом и поменяйте цвета на #504d44 слева и #aba277 справа.
Шаг 15

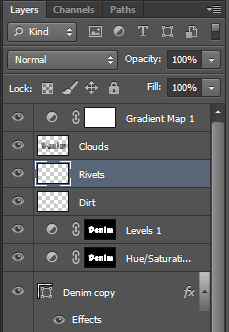
Создайте новый слой между слоями “Clouds” и “Dirt” слоев и назовите его Rivets (Заклепки). Дважды щелкните на новом слое, чтобы применить следующие стили слоя к нему:

Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.

Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.

Drop Shadow: Просто поменяйте Distance до 0.

Установите цвет Foreground на #564a2e, выберите круглую кисть (hard round) 13px, и начните добавлять заклепки по углам букв.
По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани:

 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Здорово спасибо….
Интересный эффект, но буду ещё стараться сделать реалистичней…..
Спасибо! Урок отличный! Получилось!!!