 Любой дизайнер (и не только он) всегда ищет новые интересные советы, примеры для вдохновения, инструменты и приемы для повышения продуктивности работы, которые могут сделать жизнь немного легче.
Любой дизайнер (и не только он) всегда ищет новые интересные советы, примеры для вдохновения, инструменты и приемы для повышения продуктивности работы, которые могут сделать жизнь немного легче.
К счастью, новые инструменты, продукты, приложения, сервисы и даже наборы пользовательского интерфейса появляются на рынке практически ежедневно. Есть также целый ряд старых закладок, поэтому что-то мы можете увидеть и попробовать первый раз, а что-то уже видели и знаете.
Здесь (в произвольном порядке) собрано с десяток утилит, которые вам могут понравится.
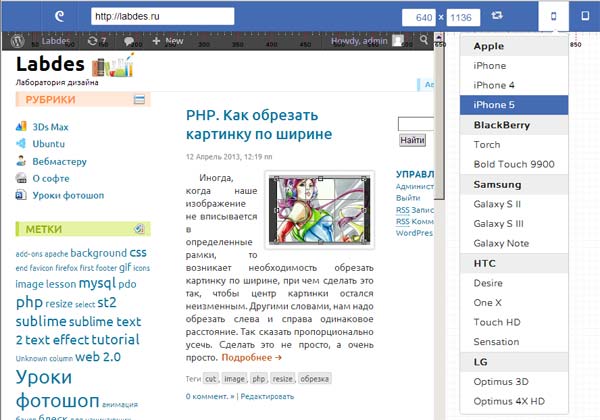
Тестирование отзывчивого дизайна
Мы все думаем об адаптивном дизайне, не так ли?
Инструмент Designmodo является отличным способом, чтобы увидеть, как ваш сайт будет выглядеть в различных средах, в течение нескольких секунд. Введите свой адрес в поле ввода и получите предварительный просмотр по ширине в пикселях или выберете устройство которое даст вам нужный размер (высоту и ширину).
Иметь под рукой все устройства для визуального тестирования конечно может быть затруднительно, а здесь этот инструмент их заменяет. Это обычный веб-сайт, просто визуальное приближение.
Конечно этот инструмент для тестирования дизайна абсолютно бесплатен.
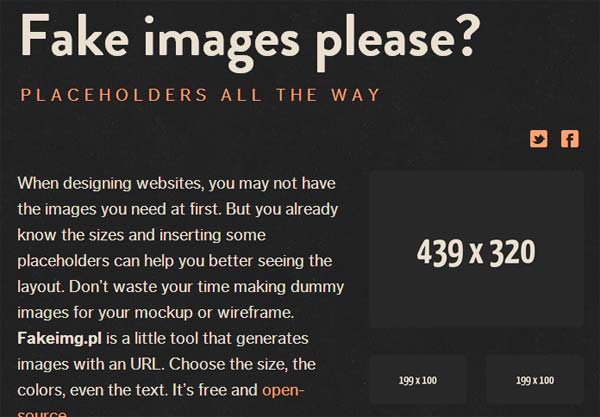
Заглушки для изображений
Если вы дизайнер, то должно быть вы всегда тратите время думая над тем, чем заполнить места под изображения, чтобы они имели какой то смысл для тех кто будет смотреть ваши макеты.
Поддельные или фэйковые изображения, позволяют пользователям создавать быстро и просто заполнители для изображений по размеру, так что бы было легко узнать, вписывается ли оно в любое место на странице.
Использование заполнителей может помочь “увидеть” общий дизайн – специально для клиентов и не-дизайнеров – и сохранит вас от траты времени.
Этот инструмент является бесплатным и простым в использовании. Просто введите в нужном месте URL изображения, а затем Ваш размер и нужный текст.
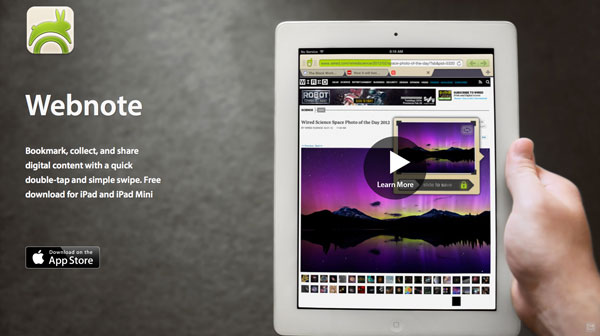
Webnote
Дизайнеры известны своими коллекциями изображений и фрагментов из всей Сети. Новое приложение Webnote является браузером и веб-клиппером в одном. Вы можете просматривать и сохранять кусочки Сети которые вас вдохновили.
Кроме того, Webnote позволяет добавлять примечания к вашим фрагментам и делиться ими социально. Он работает, как Pinterest, но для всей сети, а не только для изображений Clipper, поэтому вы можете сохранить что угодно – даже целые веб-страницы.
Webnote доступен только на IOS и является бесплатным.
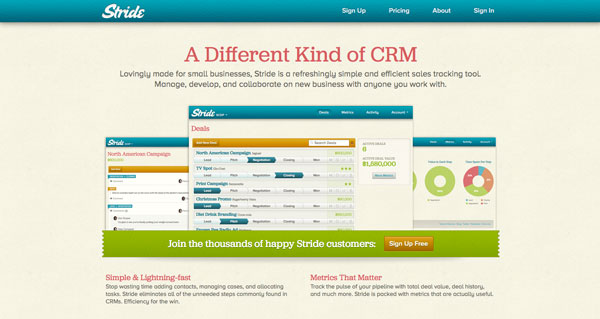
Stride
Stride инструмент который предназначен для малого бизнеса. Он облегчает взаимодействие, управление и отслеживание бизнеса. Пользователи могут идти в ногу с активными аккаунтами, клиентскими проектами и поддерживает TO-DO списки.
Это средство также полезно для отслеживания метрик – в том числе целей и продаж. Он разработан с учетом внимания к небольшим командам, работает в режиме реального времени, с задачами и простой генерацией отчетов.
Бесплатные аккаунты Stride позволяют иметь до пяти активных аккаунтов и платные от $ 9 до $ 49 в месяц, в зависимости от количества счетов, включенных в план.
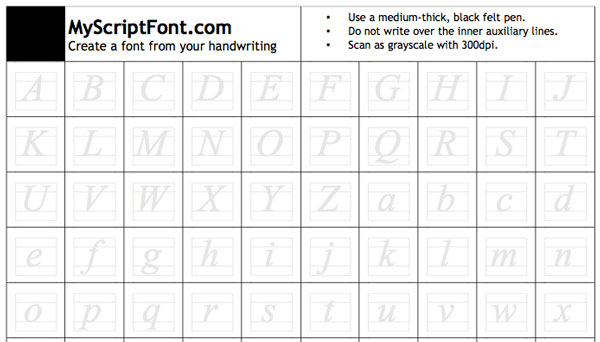
MyScriptFont
Вам когда-нибудь нужен был специальный шрифт? MyScriptFont является ответом.
Вы можете создать свой собственный шрифт всего за несколько шагов: загрузите шаблон, нарисуйте ваши буквы, отсканируйте и перезагрузите шаблон в приложение. Программное обеспечение будет создавать свои настройки шрифтов – что может быть интересным для логотипов или специальных конструкций – таких как true type, open type или SVG шрифт. Установите его, и пользуйтесь.
Программное обеспечение является бесплатным и сайт также включает в себя инструмент для извлечения изображений и шрифтов из PDF-файлов.
Bricks Addons
Brick является одним из наиболее популярных комплектов пользовательских интерфейсов на рынке. И Brick Addons является обязательным элементом для разработчиков и дизайнеров.
Комплект представляет собой полный набор компонентов пользовательского интерфейса (UI) и элементов и включает в себя красивые формы, элементы, инструменты электронной коммерции и слова. Дизайн чистый и простой, и поэтому, каждый компонент является полностью настраиваемым. Это отличная основа для любого сайта, с сотнями замечательных частей, которые сочетаются друг с другом без проблем.
Brick Addons стоит $ 89 за персональную лицензию и $ 289 за лицензию разработчика. Плюс, Brick Addons включает бонус из 150 векторных иконок.
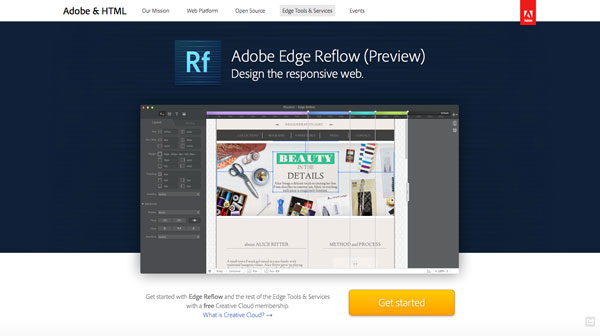
Adobe Edge Reflow
Как доминирующим компания на рынке программного обеспечения в своей отрасли, Adobe приобрела адаптивный дизайн – Edge Reflow. Программное обеспечение разработано, чтобы помочь дизайнерам и разработчикам легче создавать приложения для нескольких веб-проектов – настольных, планшетных и мобильных. Это не шаблоны и требуется знания веб-дизайна.
От Adobe: “Edge Rewflow построена с использованием HTML, CSS и JavaScript, с целью помочь веб-дизайнерам. Наше намерение заключается в удалении слоев абстракции, так что дизайнеры могут создавать для сети с помощью веб. ”
Adobe Edge Reflow свободен для участников Adobe Creative Cloud, а также доступна платная версия.
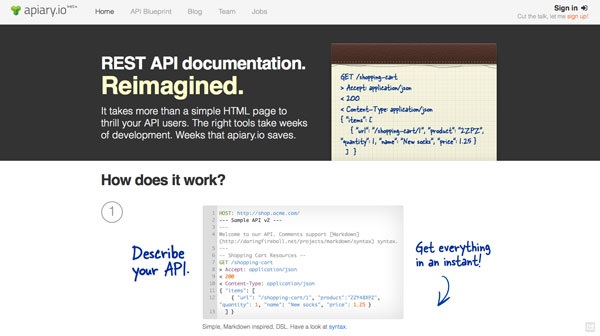
Apiary
Apiary является одним из тех инструментов, которые делают разработчиков счастливыми. Он предоставляет API прототипирование, включает GitHub интеграцию и полностью настраиваемый.
Apiary позволяет легко создавать инструменты и документацию для пользователей, чтобы они могли использовать ваши API. Этот инструмент все еще является новым и находится в бета-версии.
Foundation 4
Отправная точка для любого веб-сайта является сетка.
Сетка (Grid) представляет собой responsive / адаптивный фреймворк, с которым начинается процесс проектирования от мобильных платформ и расширяется до больших интерфейсов. Foundation 4 основан на эффектной системе сетки, которая
является гибкой и адаптируемой. Программное обеспечение также имеет солидный послужной список с некоторыми именитыми клиентами, такими как Pixar и National Geographic.
Foundation 4 сетки является бесплатным для загрузки.
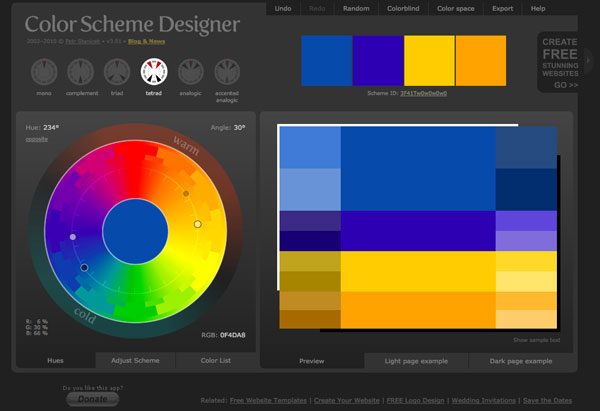
Color Scheme Designer
Этот инструмент является одним из лучшим по подбору цветовой палитры для дизайна.
Можно создать палитру на основе любого цвета различными методами для различных пар цветов и комбинаций, – monotonic, complementary, triadic, tetrad и analogic. Плюс инструмент имеет опции для создания палитр, которые могут видеть дальтоники,
экспорт инструментов, светлые и темные примеры и генератор случайных схем.
Color Scheme Designer является бесплатным и безусловно полезным инструментом.
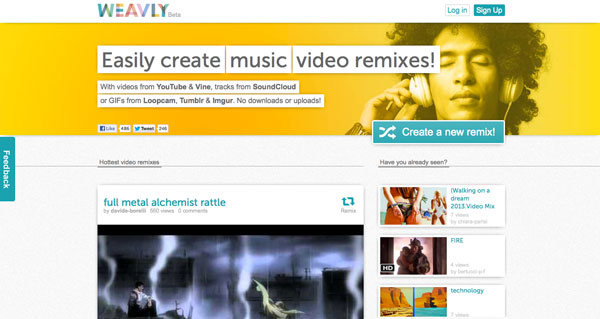
Weavly
Видео является последним писком моды в наше время и Weavly аккуратный инструмент, который позволяет смешивать видео и звук.
Программное обеспечение позволяет использовать видео с YouTube или Vine- или GIF-файлы из Tumblr и Loopcam без необходимости загружать файлы.
Платформа имеет целый ряд предустановленных параметров – спортивный монтаж, видео-ремикс музыки, Vine компиляции и так далее, и может быть забавным способом создания видео-фрагментов.
Этот инструмент не является альтернативой для профессионального редактирования видео. Но это может быть отличным способом добавить щепотку творчества в проект.
Weavly является бесплатным и все еще находится в бета-версии.
Square UI
Square UI представляет собой набор пользовательского интерфейса UI, который дает вам все инструменты и компоненты, необходимые для начала плоской схемы дизайна.
Готовые детали являются универсальными и работают в различных приложениях – для веб-сайтов, для IOS и Android приложений. И внешний вид простой и чистый – супер стартовый комплект для тех, кто заинтересован в плоской конструкции.
Square UI персональная лицензия составляет $39, а разработчики могут получить его за $149.
Источник: designmodo.com/











 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Спасибо! Прочитал с интересом.