 Адаптивный веб-дизайн (или responsive или отзывчивый), является в данный момент хорошо известной концепцией в интернете. Это очень понятие стало популярным и было введено около 4-5 лет назад в массы. С тех пор, все об этом говорят и владельцы web-сайтов без адаптивной разметки могут посмотреть, как это сделать.
Адаптивный веб-дизайн (или responsive или отзывчивый), является в данный момент хорошо известной концепцией в интернете. Это очень понятие стало популярным и было введено около 4-5 лет назад в массы. С тех пор, все об этом говорят и владельцы web-сайтов без адаптивной разметки могут посмотреть, как это сделать.
Отзывчивый web-дизайн важен, поскольку Интернет в настоящее время является все более мобильным, а не статическим как раньше. Мы не только просматриваем сайты с наших настольных компьютеров, но все чаще используем планшеты и смартфоны. Адаптивный дизайн имеет различные компоненты. Некоторое время назад мы рассмотрели с вами статью Минималистичный Responsive веб-дизайн. Другим компонентом является Адаптивная типография, это относительно свежее решение, и его мы рассмотрим в сегодняшней статье.
Зачем рассматривать вопрос типографии?
Содержание является наиболее важным элементом сайта, мы все это знаем. В то время как люди уделяют большое внимание отзывчивым сеткам и отзывчивым изображениям, они зачастую забывают, насколько важна типографика, особенно когда содержание является центральной частью любого веб-сайта.
Типография уже включена в отзывчивый веб-дизайн в некоторой степени (ширина колонки, тип размера или высота строки, например), но эта статья поможет вам принять за настройками по умолчанию адаптивный web-design.
Что важно
Есть три основных принципа, которые необходимо иметь в виду. Первый из них, это тип изменения, который означает, что текст должен не только изменять размеры на основе размера экрана пользователя, но и иметь возможность изменять размеры самим пользователем. Второй принцип об оптимизации длины строки для того, чтобы улучшить читаемость на меньших масштабах, а третьим является контраст.
Но прежде чем начать, вначале выбирают обычно шрифты – с засечками (Serif) и без (Sans Serif). Трудно сказать, что лучше, и я лично, используя оба, но я должен сказать, что без засечек может подойти лучше для небольших экранов. Дизайн гуру говорят, что шрифты с засечками следует использовать для заголовков, а без засечек для содержания. Их аргументация проста: полу-структурные окончания букв могут сливаться друг с другом на экранах, поэтому шрифты с засечками следует использовать только на больших размерах. Я бы начал тестирование с шрифтов без засечек – особенно, если размер шрифта меньше, чем 12px.
Размер шрифта должен быть указан в таблице стилей в соответствии с различными размерами экрана. В принципе нет никакой разницы, каким должен быть стиль для отзывчивого макета. О чем вы должны подумать вначале, это что вы будете использовать – px или em. Em кажется лучшим вариантом, но она ведет отсчет относительно родительского элемента, так что это сделает их более сложными для использования в отзывчивом макете, чем пиксели. Если вы решите использовать px, то вам нужно будет следить за различными размерами и стилями в соответствии с различными размерами экрана.
В то время как изменение типа размерности довольно легко для понимания и применения, поддержка оптимальной длины строки все же немного сложнее. Для того чтобы начать смотреть ваш дизайн на разных экранах, вы должны выяснить, какой размер шрифта нужно использовать чтобы получить примерно 50 символов в строке. В случае, если вы рассчитываете на экраны с маленькими диагоналями, вы можете выбрать значение менее 50 символов. Некоторые говорят, что важно также установить максимальную ширину для области с содержимым, заполненные текстом. В случае, если вы работаете с маленькими экранами, вы можете позволить тексту распространиться по всей ширине экрана.
В случае, если вы работаете с большими экранами, например, Ipad с ретиной дисплеем в пейзажном режиме, шириной 2048px, то я рекомендую вам использовать несколько столбцов и распространить содержание внутри них, чтобы сделать его проще для чтения. Две или три колонки, в зависимости от размера шрифта, должно работать нормально. Конечно решение за вами но не распространяйте весь текст на один столбец. Это будет слишком широко и глаза будут уставать гораздо быстрее.
Контрастность является третьим основным принципом, и легко заметить, насколько хорошо Amazon поработал с ней в своих продуктах Kindle. В своих электронных читалках книг, пользователи могут не только изменить шрифт, размер шрифта и высоту строки (однако не ширину), но и цвет фона, что делает контраст более мощным или слабым. Это очень трудно контролировать и иметь в качестве функции сайта, но тестирование различных контрастов (цвета фона) и принятие решения о том какой вариант выглядит лучше всего – это очень хорошая идея.
Помните, что каждый раз, когда вы изменяете один из указанных выше параметров, необходимо регулировать другие. Например, как правило большой размер шрифта вызывает необходимость в более высокой строке. Не забывайте, насколько важно тестирование в создании идеального отзывчивого макета типографии. Одолжите как можно больше устройств, (или идите в магазины смартфонов и просматривайте оттуда) и убедитесь, что ваше решение отлично смотрится на большинстве (если не на всех) из них.
Используйте альтернативы
Запросы средств массовой информации и отзывчивый веб-дизайн позволяет менять шрифты на различных размерах экранах. Не стоит придерживаться одного и того же шрифта для всех размеров экрана, если вы думаете, что он не везде выглядит хорошо. В этом случае, просто переключитесь на другой шрифт.
Хорошими примерами являются большинство экранных шрифтов, которые выглядят очень хорошо на больших размерах, но их трудно или совсем невозможно читать на небольших размерах экрана. В этом случае оставьте их для больших размеров экрана, но замените их чем-то более заметным на небольших устройствах.
Media queries
Если вы хотите применить адаптивную типографию то это довольно легко, если вы уже имеете опыт в работе с отзывчивым веб-дизайном. В этом случае в основном используют средства media queries в таблице стилей, чтобы задать, какие свойства использовать, на каждом из экранов. В случае, если Вы не в состоянии кодировать адаптивный макет, не следует пытаться задать сразу отзывчивую типографию. Отзывчивая типография является лишь частью концепции отзывчивого дизайна, поэтому вам нужно пойти к истокам адаптивной концепции для того, чтобы понять как это делается.
Вот как выглядит простой переключатель шрифтов в CSS:
@media (min-width: 960px) {h1 {font-family: “Georgia”,}}
@media (max-width: 960px) {h1 {font-family: “Droid Sans”,}}
Понимание REM

Ранее мы говорили о px по сравнению с EM. Вы сами решаете, что вы хотите использовать, не существует никаких правил для этого. Тем не менее, в этой статье я хочу также ввести новое понятие для вас, REM-концепции.
REM новая единица, которая введена в CSS3, что означает “корень em”. REM – единица относительно размера шрифта HTML документа. Это должно быть проще для разработчиков, определите единый размер шрифта в HTML-документ и затем определите все единицы REM в процентах от этого значения.
Работа с адаптивными макетами и адаптивной типографией особенно, используя REM, а не em или px поможет вам добраться до финиша быстрее и с меньшими разочарованиями в будущем.
Как мы держим устройства
Работая с типографикой также важно иметь в виду, как мы на самом деле мы держим устройства когда используем их. Именно поэтому адаптивная типография очень сложна. Обратите внимание, иногда мы держим устройства в наших руках дальше, чем в остальное время. Мы также склонны держать планшеты дальше, чем мы держим смартфоны. Это приводит к большим изменениям и должно заставить нас думать, какой размер шрифта и высоты строки/ширины мы должны использовать для каждого размера экрана. Адаптивная типография может самой сложной концепцией реагирования в веб-дизайне.
Примеры адаптивной типографии
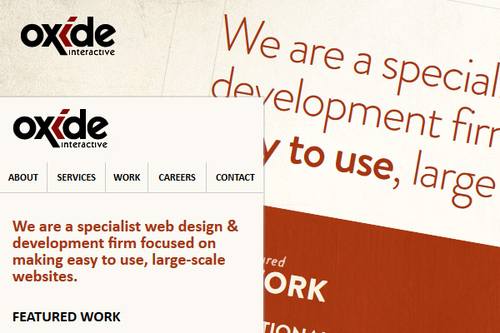
Oxide Interactive

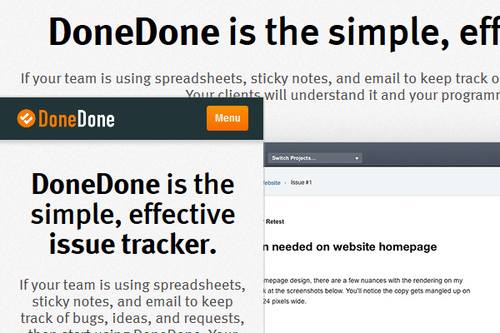
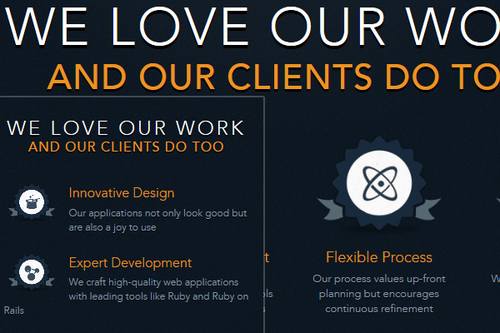
DoneDone

Hair Project

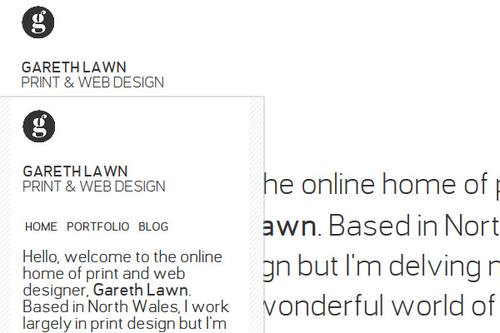
Gareth Lawn

Siyelo

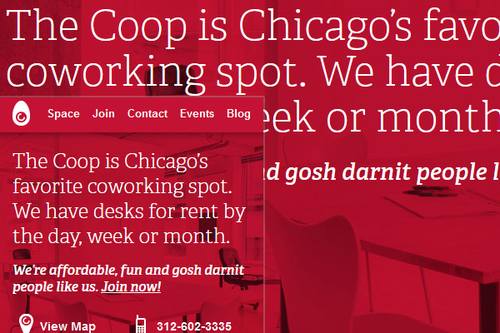
Coop

Piano Lessons

Hundredth Monkey

Dress Responsively

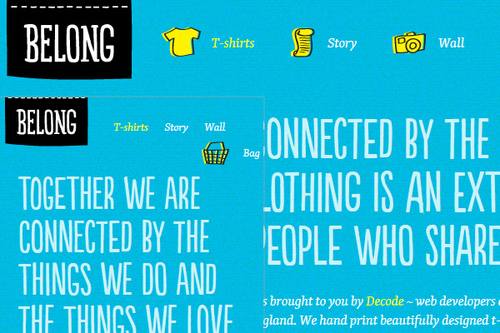
Belong

Заключение
Адаптивная типографии является чем-то совершенно новым, поэтому не так много людей знают об этом. Используемые методы находятся еще в разработке и вы не можете найти много информации об этом в Интернете. Однако, внедрить это у себя на практике не так сложно. Вам в основном только нужно знать, как использовать медиа запросы и иметь много устройств с различными размерами экранов, чтобы проверить все это.
До следующего раза! Интересно ваше мнение об адаптивной типографии. Как вы думаете, ее популярность будет рости до небес, как и вся концепция RWD (отзывчивого дизайна)? Или вы думаете, отзывчивая типография это не то, что нас должно заботить прямо сейчас?
Источник: designmodo.com
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование