 Responsive web design в связи с огромной популярностью мобильных гаджетов, становится активно обсуждаемой темой дизайнерами и разработчиками.
Responsive web design в связи с огромной популярностью мобильных гаджетов, становится активно обсуждаемой темой дизайнерами и разработчиками.
Ваши клиенты и покупатели посещают ваш сайт с помощью самых разных устройств: смартфонов, планшетов, нетбуков и ноутбуков и многих других.
Развитие веб-дизайна помогает выработать новые пути для удовлетворения потребностей пользователей. Одним из таких путей является Responsive web design.
Что такое Responsive web design?
Responsive web design очень быстро стало новым термином широко обсуждаемом в индустрии дизайна. Фиксированная ширина уходит в прошлое, а резиновые (текучие) макеты помогают приспосабливаться к изменениям разрешения экрана устройств и гаджетов. Они придают красоту и повышенные удобства работы пользователей вне зависимости от размера экрана.
Инновационные технологии изменили опыт пользователей и ожидания веб-сайтов. Дизайнеры прибегают к помощи при создании различных версий веб-дизайна, к мобильным оптимизированым для IPAD дружественных проектов. Responsive web design решает этот вопрос, будучи в состоянии регулировать и меняться в зависимости от устройства, используемого для просмотра сайта.
Как сделать RWD?
1. Резиновый макет на основе пропорций (fluid grid)
Смысл идеи —вычисление пропорций в процентах
2. Резиновые изображения (fluid images)
Картинки могут менять свои размеры под родительский блок. Смысл в применении свойства {max-width: 100%}. Картинка со свойством img { max-width: 100% } никогда не выйдет за пределы своего блока-родителя.
Если размеры блока-родителя меньше, чем размеры картинки, тогда изображение будет пропорционально уменьшаться. Это также относится к embed, object, video.
3. Media queries
Это часть стандарта CSS, которая позволяет применять стили на основе данных о разрешении устройства.
Например:
@media only screen and (min-width: 480px) {…}
4. Mobile first
Смысл тут в том, что сначала сайт верстается для устройств с меньшими возможностями, а затем с помощью media queries добавляются расширенные возможности и графика.
Минималистичный RWD
Отзывчивые (приспосабливающиеся) дизайны хорошо работают с несколькими стилями и направлениями, а сегодня мы будем обсуждать минималистичный Responsive веб-дизайн сайтов. Приспосабливающийся дизайн отлично подходит для корпоративных и проектных предприятий, их веб-дизайна, они имеют тенденцию быть более минималистичными. Похоже, что все больше и больше дизайнеров склоняются к тому, что чем меньше, тем лучше. Но важно помнить, что минималистичные, не всегда должны быть бесцветными, некоторые веб-сайты имеют яркие цвета и по-прежнему вписывается в минималистичную категорию.
Разрабатывающийся минималистичный сайт берет за основу несколько основных моментов и планирования. Лишь несколько настроек необходимы для того, чтобы стать ему плавающим. Подумайте о простом фоне с приятной для глаз типографикой, это позволит Вашим клиентам и покупателям легче найти то, что они ищут и обеспечивает простую навигацию (по сравнению с гораздо тяжелым веб-дизайном) и дает им возможность просматривать веб-сайт для всех устройств. Нет никаких ограничений.
Разработка сайта в стиле Responsive Web Designs может реально помочь продвижению вашего бренда и продуктов. Возможно в будущем, отдыхая с мобильными устройствами в Интернете, вы как раз начнете думать о разработке для вашей компании отзывчатого web-дизайна.
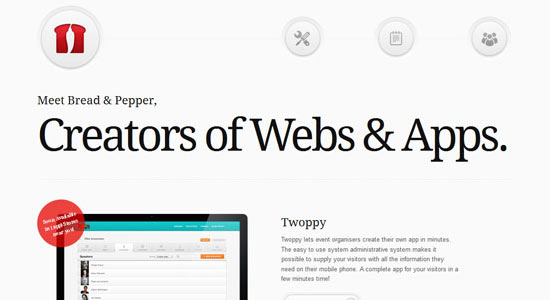
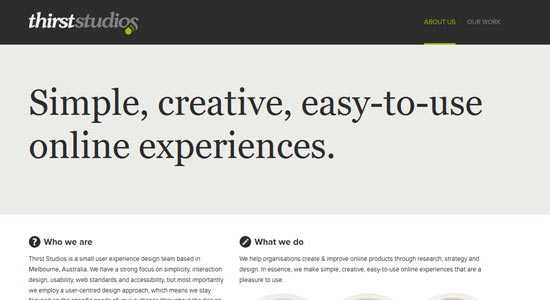
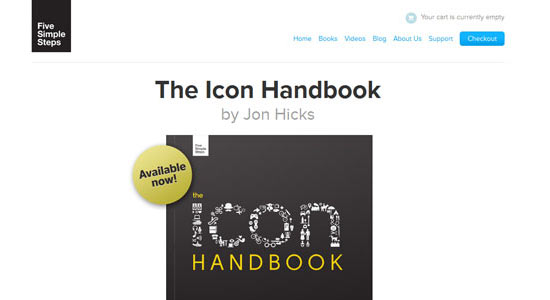
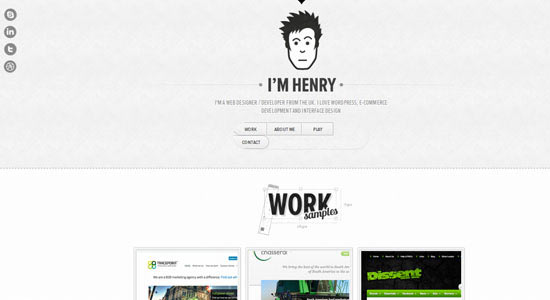
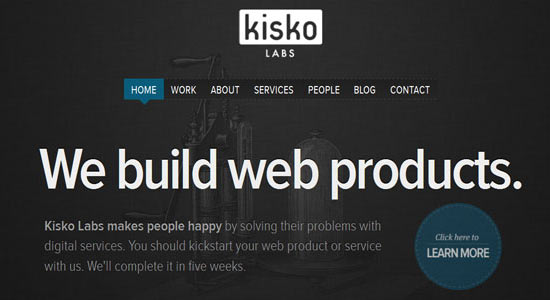
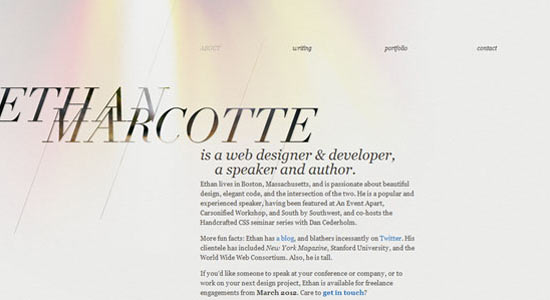
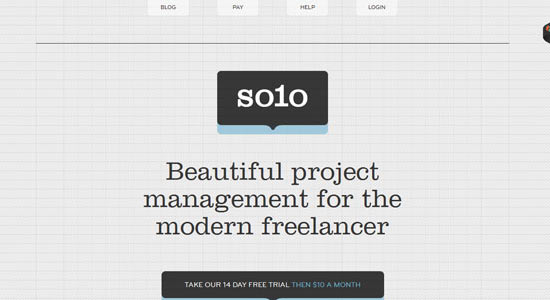
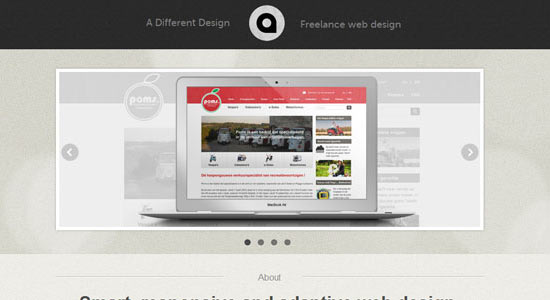
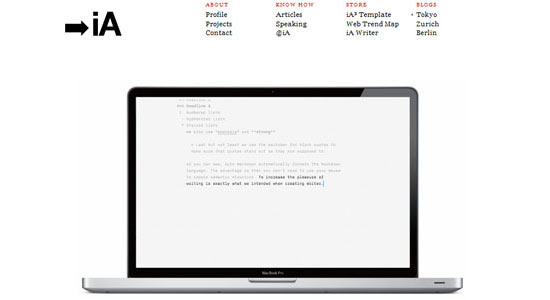
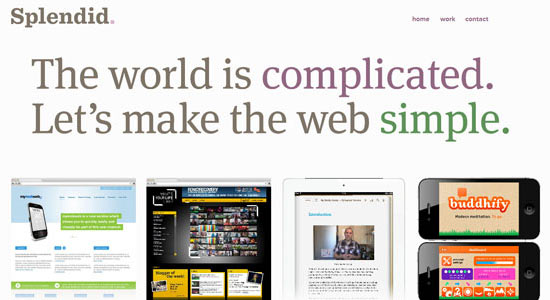
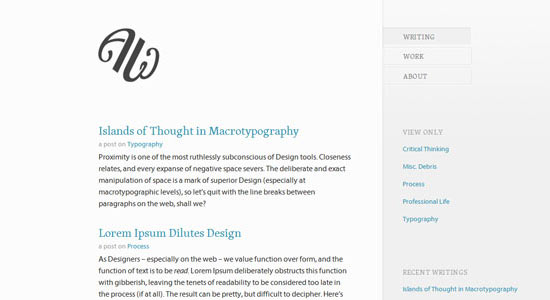
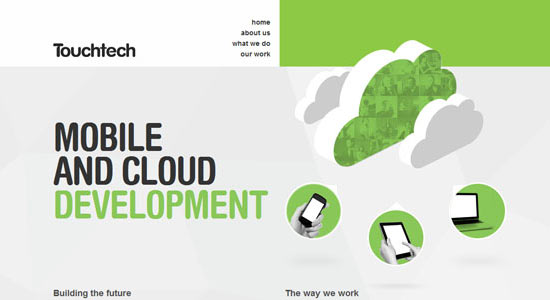
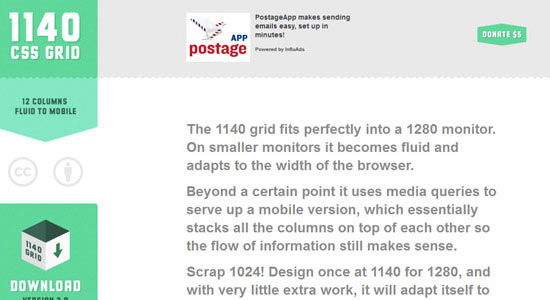
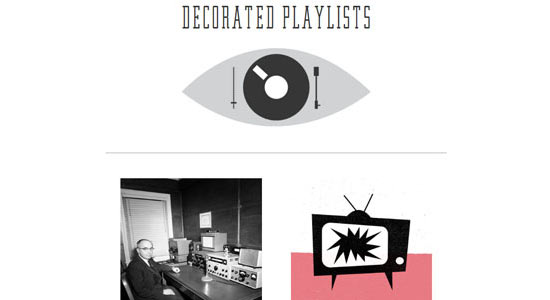
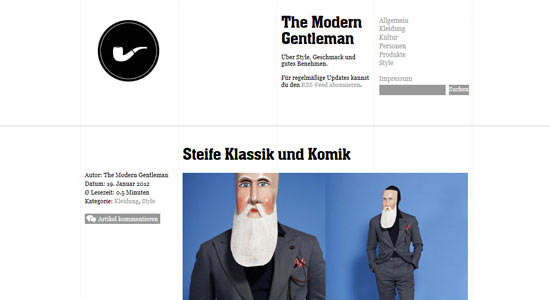
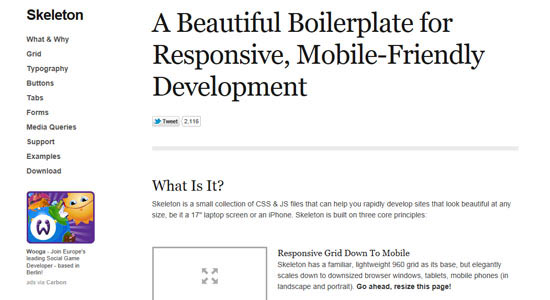
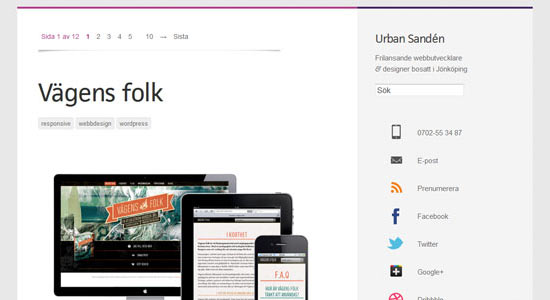
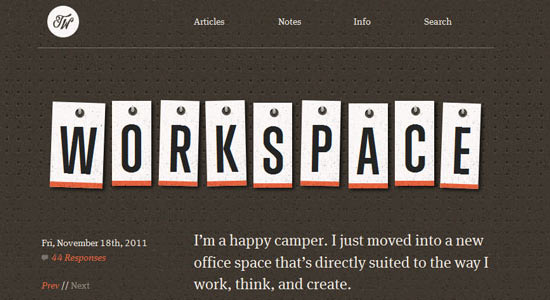
Примеры минималистичных Responsive Web Design
Для вашего вдохновения здесь собраны некоторые из самых выдающихся минимальных Responsive веб-сайтов. Эти сайты выглядят фантастически на небольших смартфонах, а также на больших экранах с полным масштабом. Попробуйте их для себя, посетите эти сайты на планшете или смартфоне, и вы все равно должны увидеть хорошо представленные примеры.
Но не все так хорошо как кажется, вот комментарий например с хабра отражающий суть проблемы:
— «В резинку» верстается легко только очень простые макеты. Чуть больше сложностей и появляются блоки фиксированной ширины. Верстка меню, смешанных зависимых блоков упирается в требования фиксированной ширины или высоты. И на изображения max-width или max-height тоже плохо влияют, особенно если требуется сохранять scale. В общем не все так гладко.
— если есть иллюстрации то сразу появляются проблемы. Если лого и можно разрулить чере background-image, то иллюстрации к статье приходиться либо убирать либо масштабировать в шаблонизаторе. Это убивает идею на корню.В общем радужный тон примерно такой-же как и в случае html5, css3 и прочих радостей — как только сталкиваешься с реальными требованиями заказчика, то появляются костыли. А они сразу убивают любую выгоду от кросс-… девайс верстки и получается что выгоднее держать несколько макетов в которых все прозрачно, чем один, но с кучей скрытых хаков и костылей.




















 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование