 HTML5 ввел отличный элемент прогресс бар <progress>, который позволяет показывать прогресс определенных задач, таких как добавление чего-либо или индикация загрузки, вобщем всего, что находится в процессе. В этой статье мы увидим, как добавить этот элемент в документ, как оформить его при помощи CSS и анимируем полосу индикатора выполнения. Как вы увидите далее, в этом нет ничего сложного, и все можно будет сделать несколькими правилами в стилях css.
HTML5 ввел отличный элемент прогресс бар <progress>, который позволяет показывать прогресс определенных задач, таких как добавление чего-либо или индикация загрузки, вобщем всего, что находится в процессе. В этой статье мы увидим, как добавить этот элемент в документ, как оформить его при помощи CSS и анимируем полосу индикатора выполнения. Как вы увидите далее, в этом нет ничего сложного, и все можно будет сделать несколькими правилами в стилях css.
Основы использования
Прогресс бар может быть добавлен тегом <progress>. Значение индикатора определяется на основе минимального и максимального атрибутов, следующим образом:
<progress value="10" max="100"></progress>
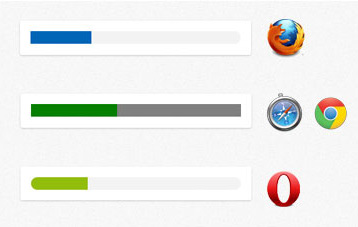
Поскольку речь идет о нативном прогресс баре, вид будет меняться в зависимости от платформы. Ниже видно как стандартный индикатор выглядит в Windows и OSX.

Теперь, давайте попробуем оформить этот индикатор, чтобы он имел одинаковый или аналогичный вид на всех платформах.
Оформление прогресс бара
В таблице стилей, мы можем обращаться к селектору <progress> для добавления нужных нам стилей. В наших примерах мы изменим цвет фона, удалим границу, и сделаем углы плавными.
Мы увидим, что каждый браузер обрабатывает стили по-своему.

В Chrome и Safari, будут удалены наши стили и заменены на Webkit стили, (по крайней мере, на данный момент).
Итак, нам нужны обходные пути.
В Chrome и Safari, обращение к элементу <progress> будет таким.
::-webkit-progress-bar ::-webkit-progress-value
Таким образом, мы должны добавить эти Webkit псевдо-классы.
progress::-webkit-progress-bar {
/* style rules */
}
progress::-webkit-progress-value {
/* style rules */
}
Firefox также имеет свой специальный псевдо-класс
::-moz-progress-bar
В отличие от Chrome и Safari, этот псевдо-класс в Firefox относится к значению (ползунку).
progress::-moz-progress-bar {
/* style rules */
}
И так, вот все наши стили для стилизации <progress> HTML5.
progress {
/* style rules */
}
progress::-webkit-progress-bar {
/* style rules */
}
progress::-webkit-progress-value {
/* style rules */
}
progress::-moz-progress-bar {
/* style rules */
}
Примеры
Собственно, нет ничего сложного чтобы стилизовать этот элемент. Еще раз подведем итог, что бы стало все понятно. Сначала пишем правило для progress, это правило будет у нас являться также правилом для фона элемента в браузерах mozilla. Потом пишем отдельно правила для фона и ползунка для браузеров Chrome, и в заключении для ползунка в mozilla.
Вот первый пример:

HTML
<div> <progress id="progressbar" value="50" max="100"></progress> </div>
Элемент div тут просто для выравнивания и небольшой красоты.
CSS
div {
width: 300px;
margin: 50px auto 0;
padding: 20px;
border-radius: 3px;
background-color: #fff;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, .2);
}
progress {
border:0;
width: 300px;
height: 20px;
border-radius: 5px;
background: #f1f1f1;
-webkit-box-shadow: inset 0px 3px 3px 0px rgba(0, 0, 0, 0.2), inset 0px -1px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 3px 3px 0px rgba(0, 0, 0, 0.2), inset 0px -1px 3px 1px rgba(0, 0, 0, 0.2);
}
progress::-webkit-progress-bar {
width: 300px;
height: 20px;
border-radius: 5px;
background: #f1f1f1;
-webkit-box-shadow: inset 0px 3px 3px 0px rgba(0, 0, 0, 0.2), inset 0px -1px 3px 1px rgba(0, 0, 0, 0.2);
box-shadow: inset 0px 3px 3px 0px rgba(0, 0, 0, 0.2), inset 0px -1px 3px 1px rgba(0, 0, 0, 0.2);
}
progress::-webkit-progress-value {
border-radius: 5px;
background: #ffb76b;
background: -moz-linear-gradient(top, #ffb76b 0%, #ffa73d 50%, #ff7c00 51%, #ff7f04 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffb76b), color-stop(50%,#ffa73d), color-stop(51%,#ff7c00), color-stop(100%,#ff7f04)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* IE10+ */
background: linear-gradient(to bottom, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb76b', endColorstr='#ff7f04',GradientType=0 ); /* IE6-9 */
}
progress::-moz-progress-bar {
border-radius: 5px;
background: #ffb76b;
background: -moz-linear-gradient(top, #ffb76b 0%, #ffa73d 50%, #ff7c00 51%, #ff7f04 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffb76b), color-stop(50%,#ffa73d), color-stop(51%,#ff7c00), color-stop(100%,#ff7f04)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* IE10+ */
background: linear-gradient(to bottom, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb76b', endColorstr='#ff7f04',GradientType=0 ); /* IE6-9 */
}
Не пугайтесь всей этой кучи правил, это правила для css3 градиента и теней, который я просто скопировал с http://www.colorzilla.com/gradient-editor/ и с http://css3generator.com/ сайтов.
Вы можете убрать эти градиенты и получить более простой пример:
progress {
border:0;
width: 300px;
height: 20px;
border-radius: 5px;
background: #f1f1f1;
}
progress::-webkit-progress-bar {
width: 300px;
height: 20px;
border-radius: 5px;
background: #f1f1f1;
}
progress::-webkit-progress-value {
border-radius: 5px;
background: #ffb76b;
}
progress::-moz-progress-bar {
border-radius: 5px;
background: #ffb76b;
}
Еще один пример с фэйковой демонстрацией работы:

HTML
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <div class="demo-wrapper html5-progress-bar"> <div class="progress-bar-wrapper"> <progress id="progressbar" value="0" max="100"></progress> <span class="progress-value">0%</span> </div> </div>
CSS
.demo-wrapper {
width: 300px;
margin: 30px auto 0;
}
.html5-progress-bar {
padding: 15px 15px;
border-radius: 3px;
background-color: #fff;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, .2);
}
.html5-progress-bar progress {
background-color: #f3f3f3;
border: 0;
width: 80%;
height: 18px;
border-radius: 9px;
}
.html5-progress-bar progress::-webkit-progress-bar {
background-color: #f3f3f3;
border-radius: 9px;
}
.html5-progress-bar progress::-webkit-progress-value {
background: #cdeb8e;
background: -moz-linear-gradient(top, #cdeb8e 0%, #a5c956 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#a5c956));
background: -webkit-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: -o-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: -ms-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: linear-gradient(to bottom, #cdeb8e 0%,#a5c956 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdeb8e', endColorstr='#a5c956',GradientType=0 );
border-radius: 9px;
}
.html5-progress-bar progress::-moz-progress-bar {
background: #cdeb8e;
background: -moz-linear-gradient(top, #cdeb8e 0%, #a5c956 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cdeb8e), color-stop(100%,#a5c956));
background: -webkit-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: -o-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: -ms-linear-gradient(top, #cdeb8e 0%,#a5c956 100%);
background: linear-gradient(to bottom, #cdeb8e 0%,#a5c956 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cdeb8e', endColorstr='#a5c956',GradientType=0 );
border-radius: 9px;
}
.html5-progress-bar .progress-value {
padding: 0px 5px;
line-height: 20px;
margin-left: 5px;
font-size: .8em;
color: #555;
height: 18px;
float: right;
}
jQuery
Для анимации создадим простенький скрипт.
$(document).ready(function() {
var progressbar = $('#progressbar'),
max = progressbar.attr('max'),
time = (1000/max)*5,
value = progressbar.val();
var loading = function() {
value += 1;
addValue = progressbar.val(value);
$('.progress-value').html(value + '%');
if (value == max) {
clearInterval(animate);
}
};
var animate = setInterval(function() {
loading();
}, time);
});
Кому интересна реализация скрипта:
Идея состоит в том, индикатор будет расширяться от 0 и остановится как только он достигнет максимального значения. Также будем отображать числовое значение.
Сохраняем элемент индикатора, значение индикатора прогресса, максимальное значение, а также время в переменные.
var progressbar = $('#progressbar'),
max = progressbar.attr('max'),
value = progressbar.val(),
time = (1000/max)*5;
Затем мы создаем переменную, которая повторит функции анимации. В этом примере мы называем переменную loading.
var loading = function() { }
Внутри функции выше, мы устанавливаем прогресс интервала. Будем увеличивать значение на 1.
value += 1;
И потом, добавим результат на прогресс бар.
addValue = progressbar.val(value);
Мы также показываем, значение рядом с индикатором:
$('.progress-value').html(value + '%');
Далее, мы создаем новую функцию для запуска функции анимации.
setInterval(function() {
loading();
}, time);
В этот момент, анимация уже функционирует. Однако значение будет расти бесконечно. Итак, нам нужно создать условный оператор для анимации, чтобы остановить ее, когда она достигает своего максимального значения. Внутри переменной loading, мы добавим условный оператор:
if (value == max) {
clearInterval(animate);
}
Как только значение будет равно максимальному, очистить интервал, который остановит функцию анимации.
Вот и все.
Поддержка браузеров
Согласно CanIUse.com, HTML5 progress элемент полностью поддерживается в следующих браузерах: Firefox 16 +, Chrome 8 +, 6 + Safari и Opera 11 +. Здесь можно посмотреть очень красивые примеры прогресс баров.
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Какой смысл внутри правила для, например, мозилы progress::-moz-progress-bar, прописывать префиксы для вебкит -webkit-gradient…?
Здравствуйте! Помогите пожайлусто я на правильном пути хочу создать такой блок у себя на новом сайте где показывает карту и с помощю ползунка на карте показывает зараженость насекомых в определеных местах если не понятно то могу послать ссылку примера . просто очень нужно создать вещь классная помогите плиз
Большое спасибо, теперь на своём сайте тоже использую один из примеров!