 Прогресс бар (progress bar) является индикатором процесса загрузки. Индикатор является важным элементом интерфейса, который призван показать пользователю текущий статус загрузки.
Прогресс бар (progress bar) является индикатором процесса загрузки. Индикатор является важным элементом интерфейса, который призван показать пользователю текущий статус загрузки.Этот небольшой графический элемент делает интерфейс не только более удобным, но и более понятным и красивым. Давайте, например, представим, что вы идете на сайт, где вам нужно скачать видео, вы выбираете файл, нажимаете на кнопку “Загрузить”, и это все. Сайт вам не скажет больше ничего, ни сколько времени осталось, ни прогресс загрузки. Это будет не удобно, не так ли? А если добавить прогресс-бар, все станет ясно, и никаких лишних вопросов не возникнет.
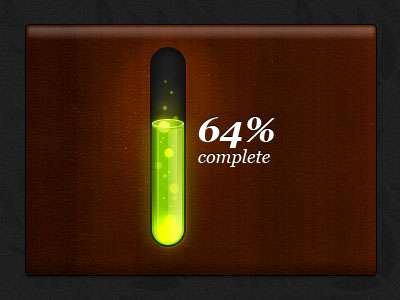
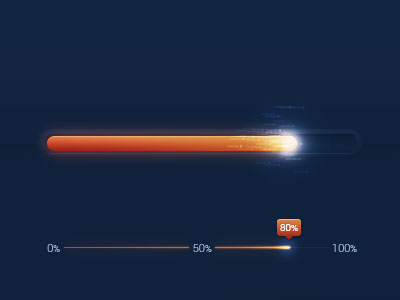
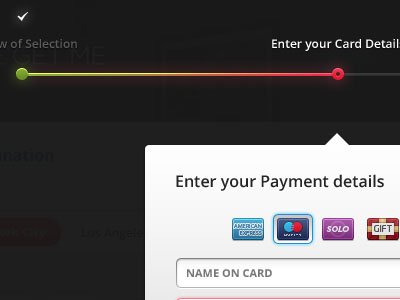
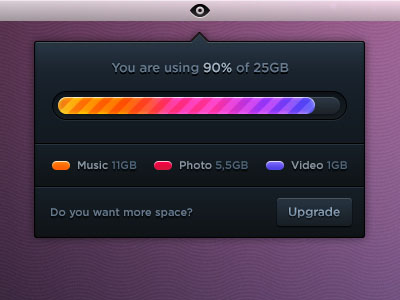
Как правило, индикатор состоит из нескольких простых элементов: сам индикатор, текстовые поля, отображение процента и прочие «плюшки».
Сегодня мы собрали для вас коллекцию из самых крутых, самых оригинальных и необычных индикаторов, которые отражают последние тенденции в области web-дизайна.















































 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование