 Сегодня я хочу показать вам, как использовать некоторые из удивительных новых возможностей CSS3 для создания анимированной, трехмерной кнопки. Для начала, мы позаботимся о создании красивой кнопки, которая будет работать в полной мере в браузерах, которые поддерживают CSS3, и сделаем так, чтобы кнопка не сильно изменилась в браузерах, которые этого не понимают. Другими словами, если он поддерживается не полностью, то кнопка не должна выглядеть или вести себя, как будто она сломана.
Сегодня я хочу показать вам, как использовать некоторые из удивительных новых возможностей CSS3 для создания анимированной, трехмерной кнопки. Для начала, мы позаботимся о создании красивой кнопки, которая будет работать в полной мере в браузерах, которые поддерживают CSS3, и сделаем так, чтобы кнопка не сильно изменилась в браузерах, которые этого не понимают. Другими словами, если он поддерживается не полностью, то кнопка не должна выглядеть или вести себя, как будто она сломана.
Давайте приступим. Добавим ссылку которую мы превратим в нашу кнопки. Вы можете сделать это, используя <input> или <button>, но я собираюсь использовать <a>.
<a href="#" class="button">Press Me</a>
Теперь мы можем начать добавлять свойства CSS. Я начну с некоторых основных стилей, чтобы получить основные формы кнопки и цвет.
body {
font-family: Helvetica, Arial, sans-serif;
background: #d6d6d6;
text-align: center;
padding: 50px 0px;
}
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
}

Получилась просто хорошая большая кнопка с некоторым ванильным стилем. Теперь давайте используем немного CSS3. Добавим несколько новых стилей, начиная с градиента.
CSS3 градиент
По началу синтаксис для CSS3 градиентов может быть немного пугающим, поэтому для этого урока мы будем использовать генератор кода, чтобы сделать градиент. Воспользуйтесь этим генератором градиента в CSS3 (любо любым другим, который вы найдете через поисковик) и установите два цвета вначале на 0 и потом на 100 используя слайдер внизу.
Затем используйте эти цвета для создания градиента: #609bcb и #4a85b5. Самая распространенная ошибка молодых дизайнеров при работе с градиентами, старание сделать их слишком заметными. Мы же просто хотим, добавить тонкий округлый эффект, не более того.
У нас сгенерируется фрагмент кода, который можно вставить в стиль .button. кнопки. Код будет включать стили для разных браузеров используя префиксы. Вот наше:
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
}

Далее мы должны добавить a:hover стиль. Я хотел бы добавить слегка яркости для кнопки при наведении. Чтобы сделать это, сделаем еще один градиент, где обе точки будут немного ярче, чем вначале. Затем добавим код к псевдо-классу .button:hover.
.button:hover {
background-image: linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -o-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -moz-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -ms-linear-gradient(bottom, rgb(79,142,191) 0%, rgb(102,166,214) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(79,142,191)),
color-stop(1, rgb(102,166,214))
);
}
Острые края кнопки выглядит немного опасными. Давайте закруглим их с помощью свойства border-radius.
-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;

Эти три строчки, позволят нам сделать закругленные углы с радиусом 5px. Не делайте угловой радиус слишком большой иначе он начнет выглядеть очень странно. Опять же, мы добиваемся тонких деталей. Обратите внимание, что у нас есть префиксы для браузеров -WebKit- и -moz-. Это поможет нам охватить браузеры более ранних версий, а простое свойство border-radius мы поставим в конце.
Введение в Shadows
Чтобы сделать текст как будто он часть кнопки я хочу использовать тени для текста, чтобы он выглядел встраиваемым. Мы будем полагаться на тени CSS для нашей кнопки. Все CSS тени записываются в обычном формате. Вот пример:
text-shadow: 0px -1px 0px rgba(0,0,0,.5);
Напишем другим способом, чтобы понять что здесь к чему:
text-shadow: x-offset y-offset blur color;

Эти простые свойства позволяют создавать все наши основные эффекты. Приведенный выше мы добавим к нашей кнопке, чтобы сделать текст встраиваемым.
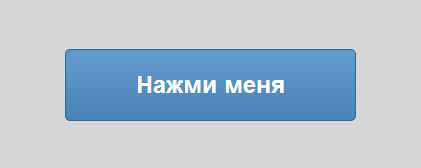
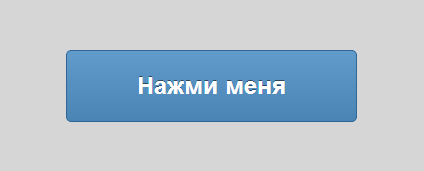
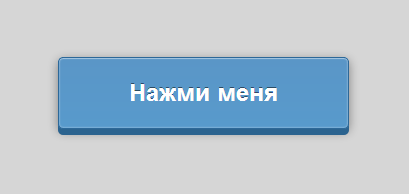
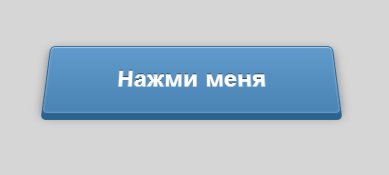
Теперь, используя свойство box shadows, которое использует тот же синтаксис, я хочу добавить еще несколько деталей. Сначала мы добавим 3D эффект.
-webkit-box-shadow: 0px 6px 0px #2b638f; -moz-box-shadow: 0px 6px 0px #2b638f; box-shadow: 0px 6px 0px #2b638f;

Теперь сплошные тени делают вид кнопки как будто она действительно имеет высоту. Но, чтобы добавить полный эффект мы должны сделать еще настоящую тень, которая будет отбрасываться из кнопки на окружающий фон. К счастью для нас, мы можем добавить несколько теней, добавив запятую между свойствами каждой тени, вроде этого:
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); -moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4); box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4);
И так вторая тень имеет x-offset 0, а y offset 3px, и blur 15px. Цвет RGBa позволяет нам использовать прозрачность в нашей тени. Это очень важно что бы она выглядела естественно.

И даже больше теней
Вы можете не правильно подумать об использовании box shadows теней для создания подсветки, но они для этого эффекта работают очень хорошо. Box-shadow принимает значение inset, которая делает тень внутрь элемента, а не наружу. inset тень выглядит следующим образом:
box-shadow: inset 0px 1px 0px rgba(255,255,255,.3);
Я использую белый цвет с частичной прозрачностью, чтобы создать хорошую подсветку вдоль верхнего края кнопки. Сделаем еще Shadow/Highlight которая задаст четкие контуры по всему периметру. Обратите внимание, что здесь у нас присутствует размытость:
box-shadow: inset 0px 0px 3px rgba(255,255,255,.5);

Для всех этих теней, чтобы они работли, они должны быть в одном правиле вроде этого:
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); -moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
Это может кажется сложным, но это просто четыре тени, разделенных запятыми, которые затем повторяются дважды для разных браузеров.
Наш код до этой точки выглядит следующим образом:
.button {
display: inline-block;
text-decoration: none;
color: #fff;
font-weight: bold;
background-color: #538fbe;
padding: 20px 70px;
font-size: 24px;
border: 1px solid #2d6898;
background-image: linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -o-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -moz-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -ms-linear-gradient(bottom, rgb(73,132,180) 0%, rgb(97,155,203) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(73,132,180)),
color-stop(1, rgb(97,155,203))
);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: 0px -1px 0px rgba(0,0,0,.5);
-webkit-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
-moz-box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
box-shadow: 0px 6px 0px #2b638f, 0px 3px 15px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
}
Нажмите меня
Это обычный вид кнопки, но что происходит при нажатии на нее? На данный момент ничего. Похоже, что надо как то отразить нажатие на кнопке, поэтому давайте создадим этот эффект.
Во-первых, при нажатии кнопки я хочу чтобы изменился градиентный фон. Я создал тонкий градиент, который является обратным нашему первому, а это означает, что мы должны сделать темнее значения на верху и светлее значение внизу.
.button:active {
background-image: linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -o-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -moz-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -ms-linear-gradient(bottom, rgb(88,154,204) 0%, rgb(90,150,199) 100%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(88,154,204)),
color-stop(1, rgb(90,150,199))
);
}

Далее нам необходимо доработать обе тени, которые падают с кнопки. Нашу сплошную нижнюю тень необходимо сократить так, чтобы кнопка выглядела нажатой. Тогда размытая тень должна стать меньше, поскольку более короткая кнопка отбрасывает тень меньше.
-webkit-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); -moz-box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5); box-shadow: 0px 2px 0px #2b638f, 0px 1px 6px rgba(0,0,0,.4), inset 0px 1px 0px rgba(255,255,255,.3), inset 0px 0px 3px rgba(255,255,255,.5);
Посмотрите на первые две тени в каждом объявлении, чтобы получить представление о том, как они изменились. В последних двух вставках тени остаются теми же.
Перемещение кнопки
Нам также нужно переместить кнопку немного вниз на то же количество пикселов, на какое мы сократили наши тени (в данном случае 4px). В противном случае, это будет выглядеть так, как будто тени стали просто короче, а не так как будто нажали кнопку вниз. Для этого мы будем использовать свойство transform.
-webkit-transform: translate(0, 4px); -moz-transform: translate(0, 4px); transform: translate(0, 4px);

Это правило будет перемещать кнопку вниз на 4px при нажатии. Если вы хотите узнать больше о transforms, начните с этой статьи 24Ways.
Добавление анимации
Теперь, если вы нажмете кнопку она будет нажиматься вниз, но это будет происходить мгновенно. Мы можем легко сделать плавную анимацию между этими двумя позициями используя CSS3 переходы (transitions). Вернемся на наш основной стиль кнопки и добавим следующее:
-webkit-transition: all .1s ease-in-out; -moz-transition: all .2s ease-in-out; transition: all .2s ease-in-out;

Это будет автоматически анимировать обе наши тени и перемещение (transform). Это “все” ключевые слова. 0,2 сек означает, что я хочу, чтобы вся анимация длилась 0,2 секунды. И, наконец, ease-in-out относится к времени анимации.
Теперь нажатие кнопки вниз у нас стало плавным и будет анимироваться обратно, когда вы отпустите мышь. И, конечно, браузеры, которые не поддерживают это, не будут знать то, что они пропускают.
Больше 3D
Мы можем сделать наш пример еще более интересным, воспользовавшись 3D-transforms. Для этого нам в первую очередь необходимо добавить перспективу на родительский элемент, в данном случае body атрибут:
body {
…
-webkit-perspective: 400;
}
Так как это свойство все еще является экспериментальным, я просто собираюсь добавить эту поддержку в WebKit браузеры на данный момент.
Теперь для .button добавим следующее:
.button {
…
-webkit-transform: rotateX(20deg);
}

Теперь кнопки действительно выглядит трехмерным. Но мы должны также добавить rotateX (20deg) для:active состояние кнопки. Окончательный код должен выглядеть следующим образом:
-webkit-transform: translate(0, 4px) rotateX(20deg); -moz-transform: translate(0, 4px); transform: translate(0, 4px);
Ура, вот мы и сделали красивую 3D кнопку на CSS3!
Источник: designmodo.com
 Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Покупай дешевые, со скидкой 5 евро! видеокарты, компьютерное и другое оборудование
Красивая кнопка получилось, только жаль, что все эти красоты не работают в браузерах, не поддерживающих CSS3
Ну, таких с каждым днем все меньше и меньше…